Why important to use a laravel mix?
laravel mix webpack is a complete webpack solution of any application. Which is using several common CSS, javascript, pre-processor, and libraries. We will give you some examples like if you went to use a Sass than you need a software or generator to build a CSS file. But you can make it easy for a single line preconfigured setting and you will get a life easier solution. Official Documentation
Need to some initial configurations
- Install nodejs Download here
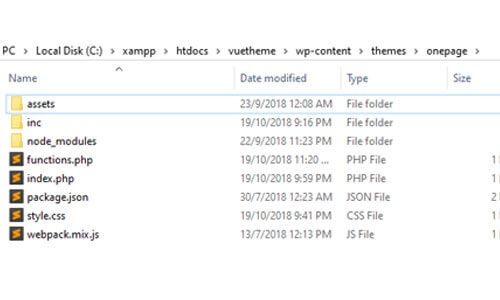
- Goto your directory where your theme/plugin. like wp-content/theme/onepage.
- Open command line like(Command Promot, powershall or other). It will depend on your operating system.
- Write command like this cd folder-name. (Example: File location C:\xampp\htdocs\Portfolio\wp-content\themes\onepage> ctrl+shift then right click-> open powershall window here. Then click it. Open a powershall).
- Run this command npm init -y after create a package.json file.
- Run this command npm install
- Check version node -v and npm -v
- When npm install complete after create a file node_modules. All packages include here.
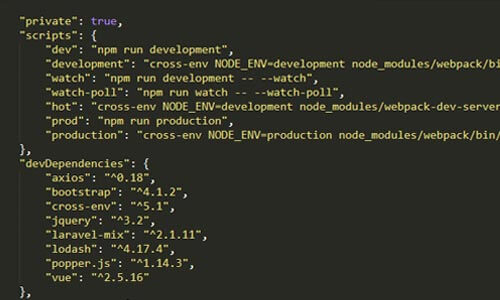
Package.json structure
Important Point Here:
- Scripts(you can get this scripts here).
- devDependencies( Its depends on your project.)
laravel mix webpack Configuration
According to laravel mix Install Process .
npm install laravel-mix --save-dev
webpack.mix.js configuration
let mix = require('laravel-mix');
mix.js('assets/src/app.js', './assets/js')
.sass('assets/src/app.scss', './assets/css')
.setPublicPath('./assets');
Details:
1. mix.js(convert js file), mix.sass(convert sass file into css) and mix.setPublicPath( root path ).
2. Javascript and sass file store assets>src folder. We write a code in this files. When we build it than convert two file as below locations. We write a scss code but build it pure css.
a. assets>js (same name as mix file)
b. assets>css (same name as mix file)

Details:
assets under files
- src ( laravel mix file which we write code after generate solid code. )
- css ( Generate css file here. )
- js ( Generate js file here. )
- mix-manifest.json(dump file)

Details :
- assets>src (Which are store two files app.js and app.scss. We write code in this files). Generate two files as below.
- assets>css ( app.css ).
- assets>js (app.js).
How to run laravel mix?
// run all mix task 1. npm run dev // run all mix task with minified. 2. npm run production
Common Errors
1. npm install cross-env --save-devAnother need to scripts for your package.json file.
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
}
Laravel mix has many functions
mix.styles([
'assets/css/vendor/bootstrap.css',
'assets/css/vendor/animate.css'
], 'assets/css/all.css');
It means all.css file whole data stored. You can visit this link for Details.