
Basically, a WordPress theme depends on your business requirements. So, we are buying a premium theme but we have a lack of knowledge of this theme. If this theme has not any page builder. Every business has a unique idea but the premium theme serves all users. So, the theme needs to be customization options of Elementor WordPress page builder. The main reason is that they do have no coding skills and will be more complex to use. They will not take full advantage of this theme.
More About Elimentor:
if you have set up a simple WordPress page builder. This page builder gives you the ability to build an awesome page that you have made a dream. Page Builder gives you any type of content upload opportunity (heading, subheading, content, image, audio, video, etc.) with custom layout, column, section, and setting options.
You can easily move or drag and drop, rearrange, customize sections, layouts, and designs. No need for coding skills, anyone will be making a unique page layout. Let’s go check out the best WordPress page builder
Installation process:
There are two ways to install the Elementor WordPress page builder plugin.
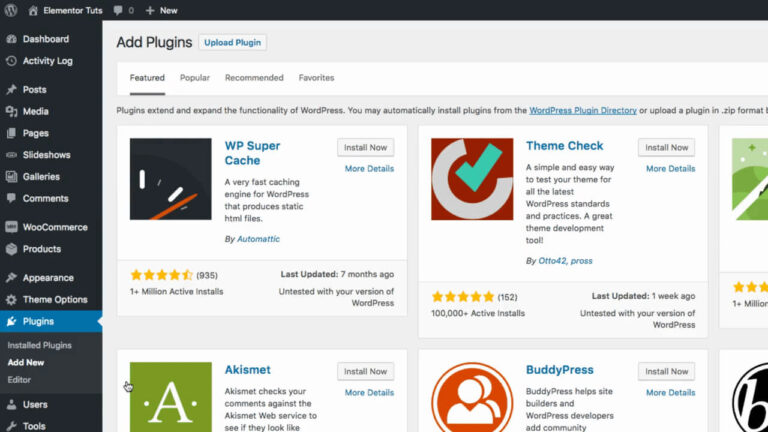
- From the Dashboard, click Plugins > Add New
- In the Search field, enter Elementor and choose Elementor page builder to install.
After installation, click Activate
How to create a new page?
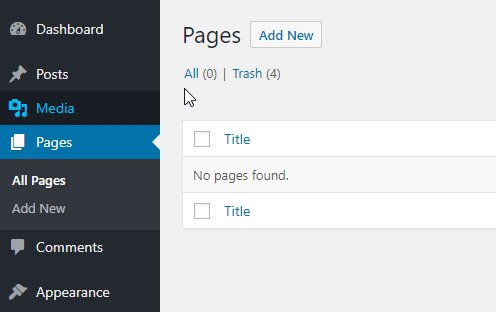
WordPress dashboard left side panel has a page menu option. You can make the page click-> pages->add new. It has a Gutenberg compatibility option.
Easily design your page:
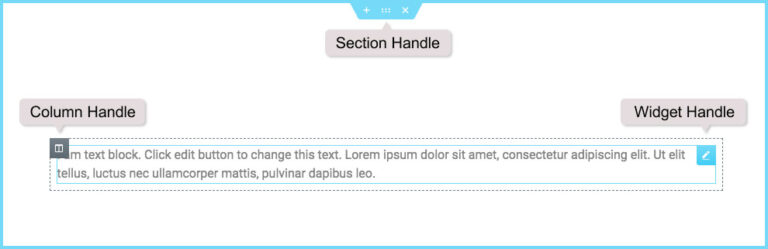
There are main three building blocks
1. Section:
This section is the largest building blog. It has Edited, Duplicate, Copy, Delete options. You can set your column structure.
2. Column:
This column is a drag and drops you can set up any type of position. You can do it under the layout. It really flexible layout options no other hassle.
3. Widget:
This widget means it’s a short-code that makes a developer. This widget has a column under.
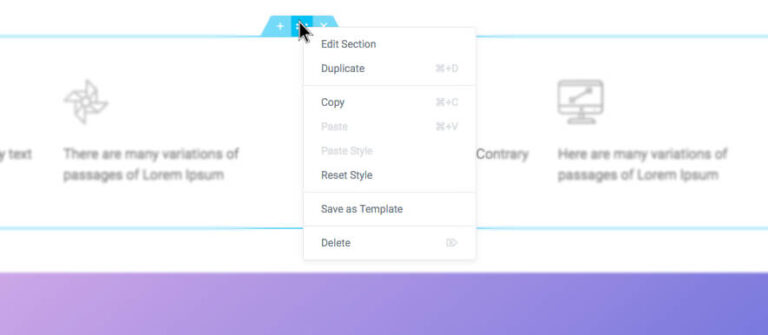
How to edit?
You can edit this Section, Column, or Widget just click the right button of the mouse.
Adding New Template: These templates are pre-designed pages and blocks which you can insert and just one click. It has to save option any required template. It has favorite templates a heart and saves them to My Favorites.
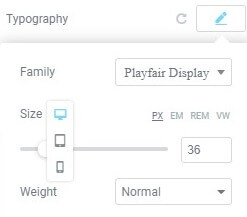
Responsive Settings for Mobile, Tablet, and Desktop: It has many types of features of responsive devices like mobile, tablet, and desktop. It has UX design modification capability like layout, text size, color, margin, padding, column, etc.
How to control Responsive mode: You can decide to show/hide responsive devices options. When you run a section of visible in desktop mode then you can off in tablet/mobile mode. It can be images, videos, and mix content.
How to Change Responsive Break Points: It has many options to change a responsive breakpoints. Another thing, when you change the text size change you can see the responsive breakpoints options are available.
Save Draft: When you ready.
Preview & Publish: When you done page, design need to preview & publish it.
We are making all types of elements or elements and shortcodes. We will guide you.