Bach
Personal Cv Resume WordPress Theme.
- Created: 18/12/2020
- Latest update: 18/12/2020
- By: nsstheme
- Email: nsstheme
Bach – Personal Cv Resume WordPress Theme. Bach is best suited for developers, designers, programmers, freelancers, artists, coders, creators or any other digital professions. Modern and Creative theme design that will help you create a web presence. Includes: Dark & Light versions, Unlimited colors, RTL support, One Page & Multi Page, Transitions page animations, Powerful Portfolio, Lightbox Gallery, ACF Pro and Elementor – creating online resume and CV websites should no longer be a difficult. Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
List of the first Summary
- Documentation: Here it is.
- License: Please read license details.
- Files: All files have been .zip format.
- Sample Data: Install all sample data to get a preview(i.e live preview).
WP Instalation
If you are the first learner of WordPress. Before you start I will give you some information, see the below well-spring.
Theme Installation
There is two way to install the WordPress Theme. Listed as below:
Step-one: The first option on how to install this Theme would be to directly upload the bach.zip file via WordPress Theme Uploader.
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Add new
- Click Upload
- Now you just need to find the "Bach.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active theme.
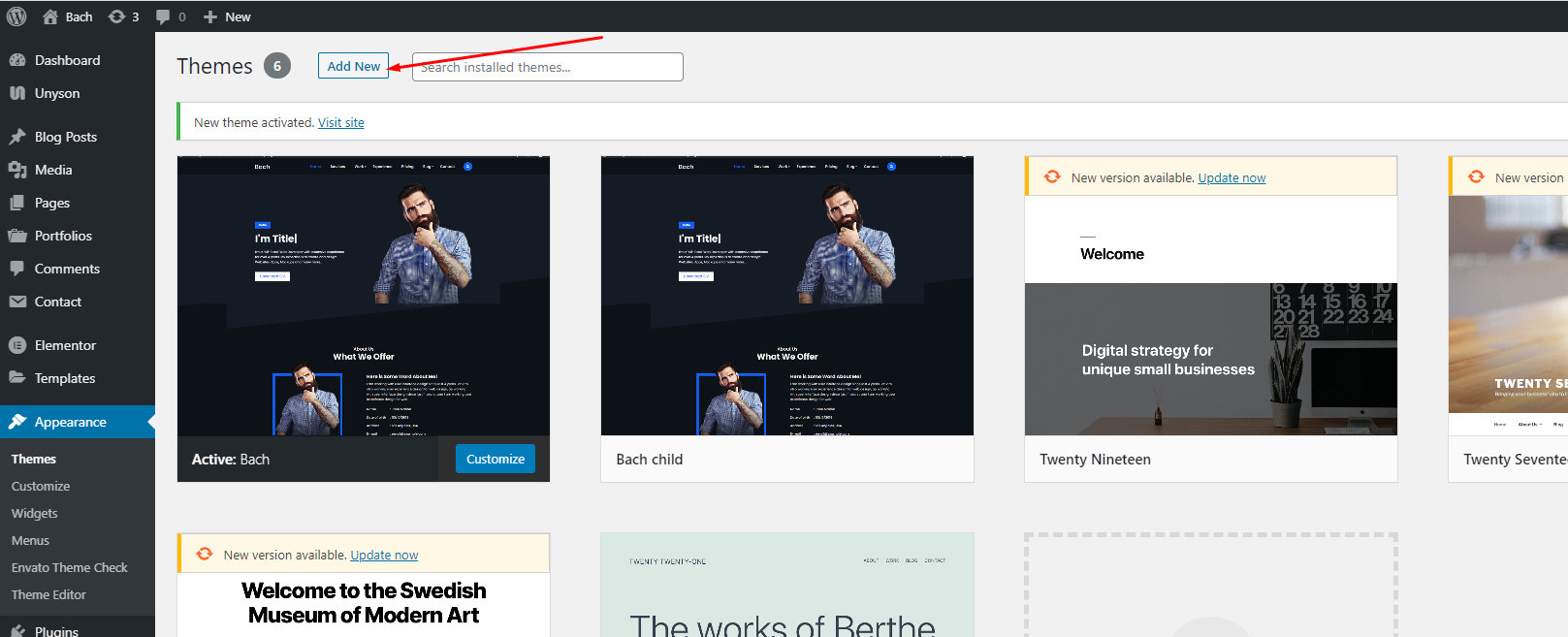
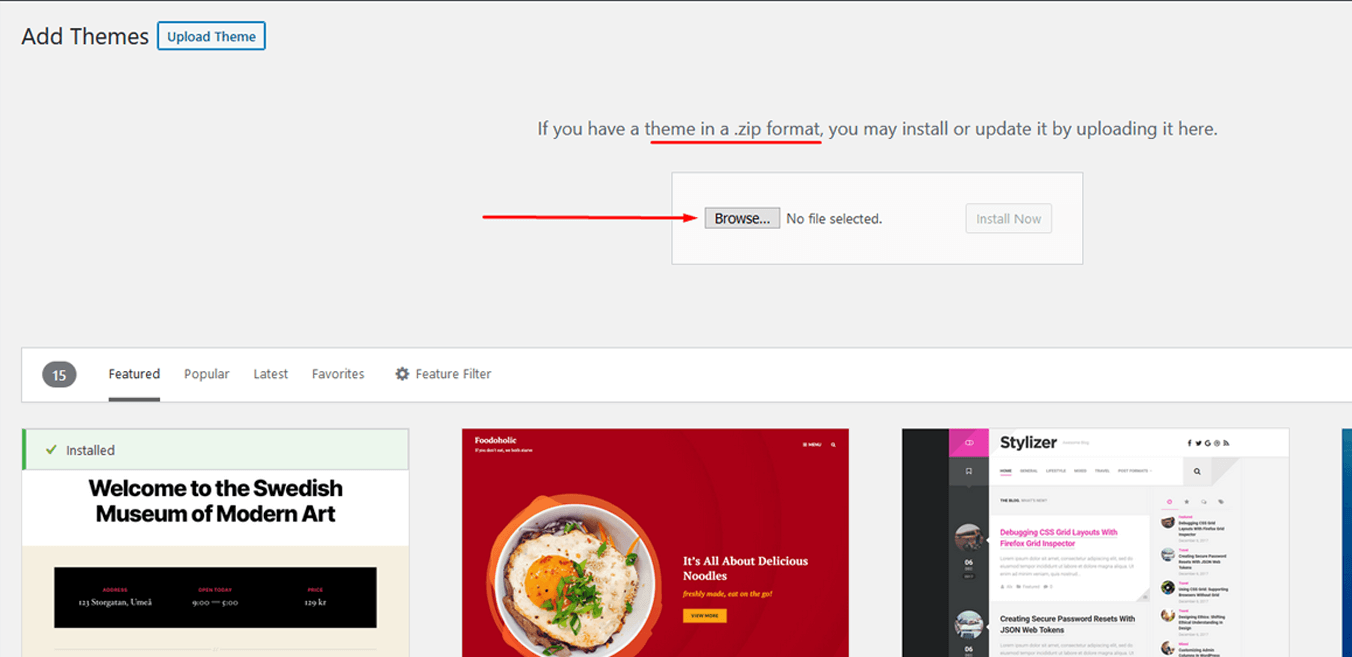
*Click the Add New button

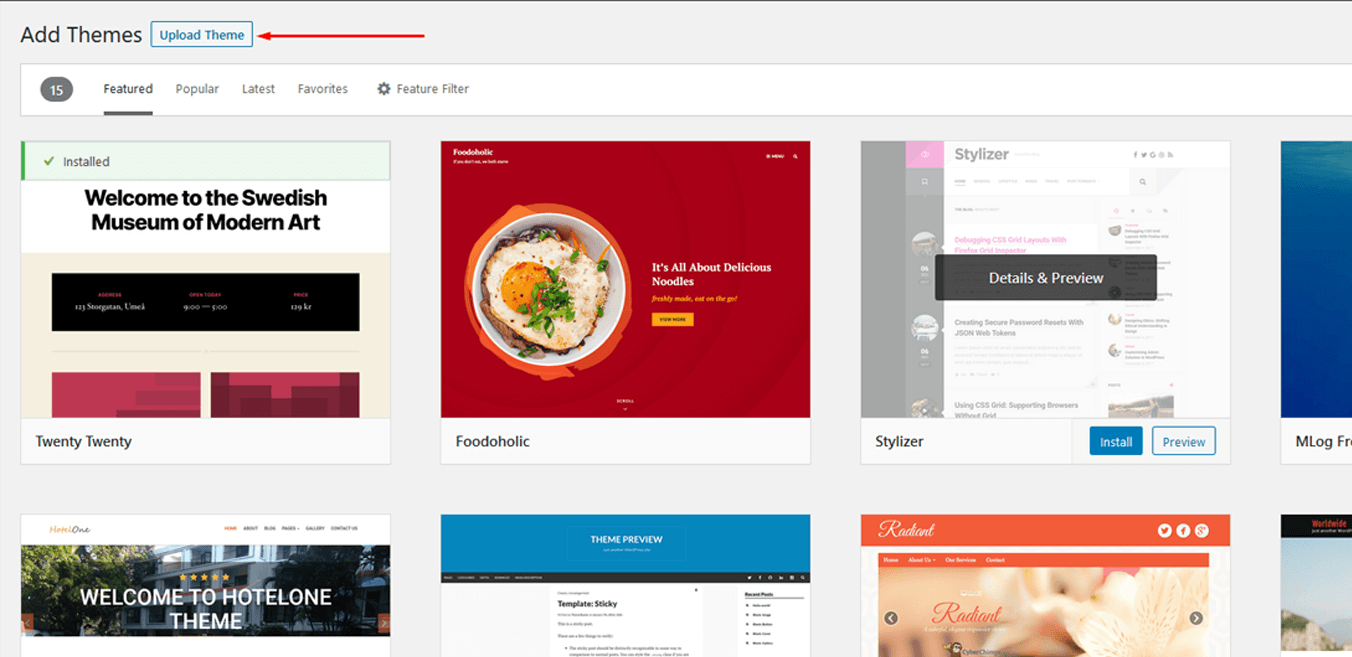
*Click the Upload Theme button

*Click the Choose file / Borwse... button(See the color mark code.). Find the bach.zip in your hard drive then upload it and click the active now button

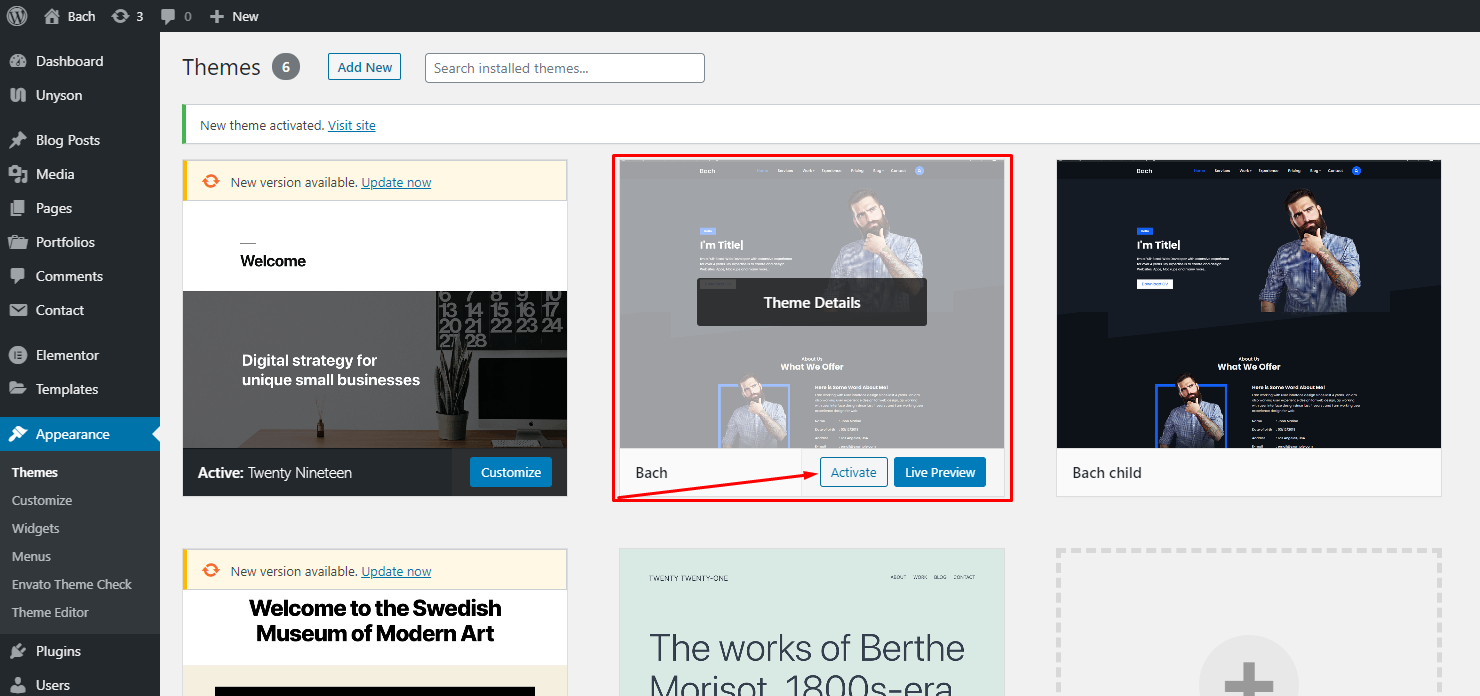
*After complete installation click on active button to active theme.

Step Two: our second procedure is FTP installation.
- Connect to you server
- Upload theme files in to wp-content/themes/
- Login into your wp backend.
- Navigate to Appearence -> Themes
- To active click on Active button
Now Refresh your frontend. You will see Bach in action.
Heare is an screencast for Bach installation:
Plugins Installation
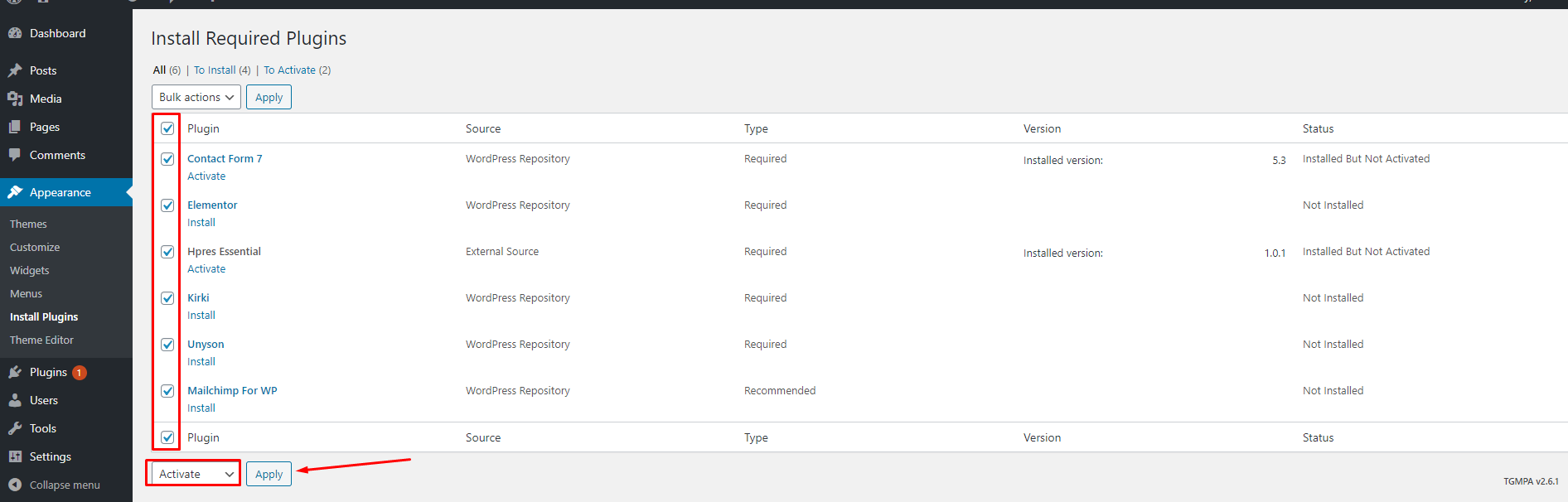
In Bach we use 6 plugins.
- Unyson repuired. For demo data and metabox.
- Elementor repuired. For Visual page bulider.
- kirki repuired. For Theme options/Customizer.
- Bach Essential required . For managing all custome post type and elementor elements.
- Mailchimp For Wp not required. For mailchimp subscription.
- Contact Form 7 for Contact form.
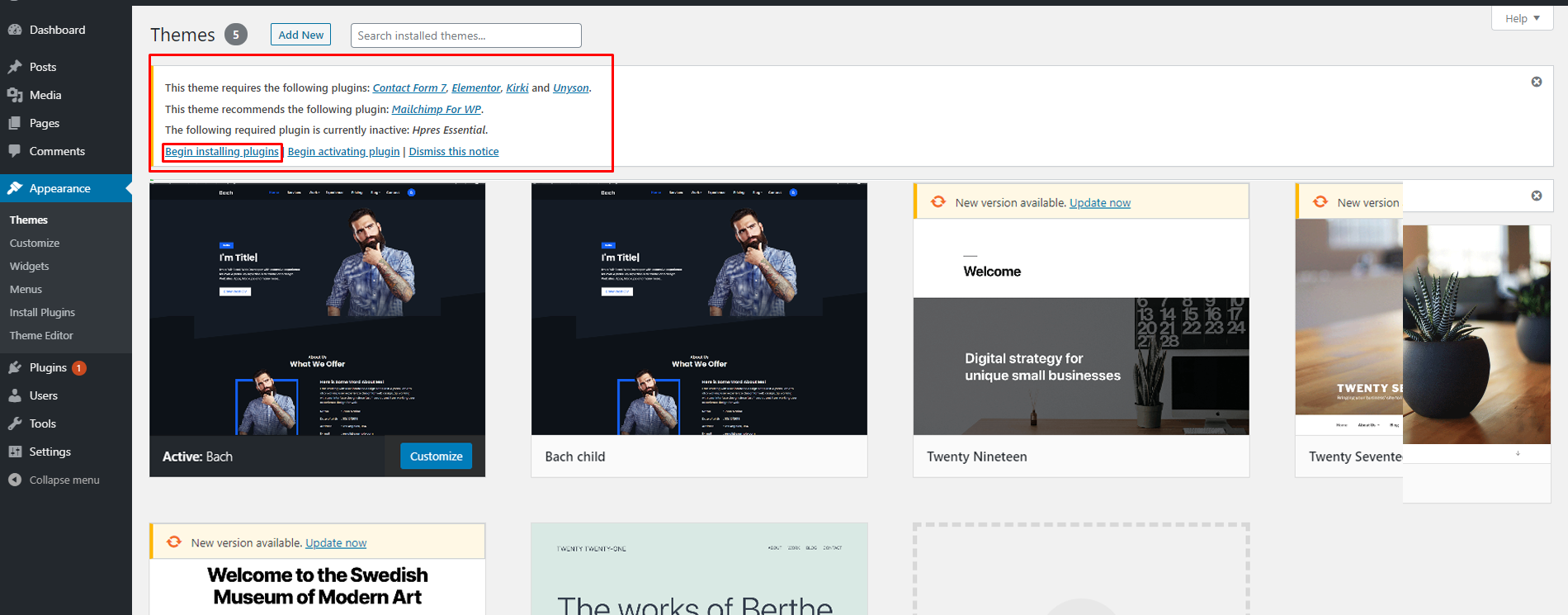
After install Bach you will get a notification for plugin installation. Please install all required plugins.


Demo Import
How to import demo data in you bach theme?
One Page Config
Its bit complicated process. We tried to make it easier. First you need to understand how it's work. Our one page system work based on "Menu", "Front Page Template" & Section ( Pages ).
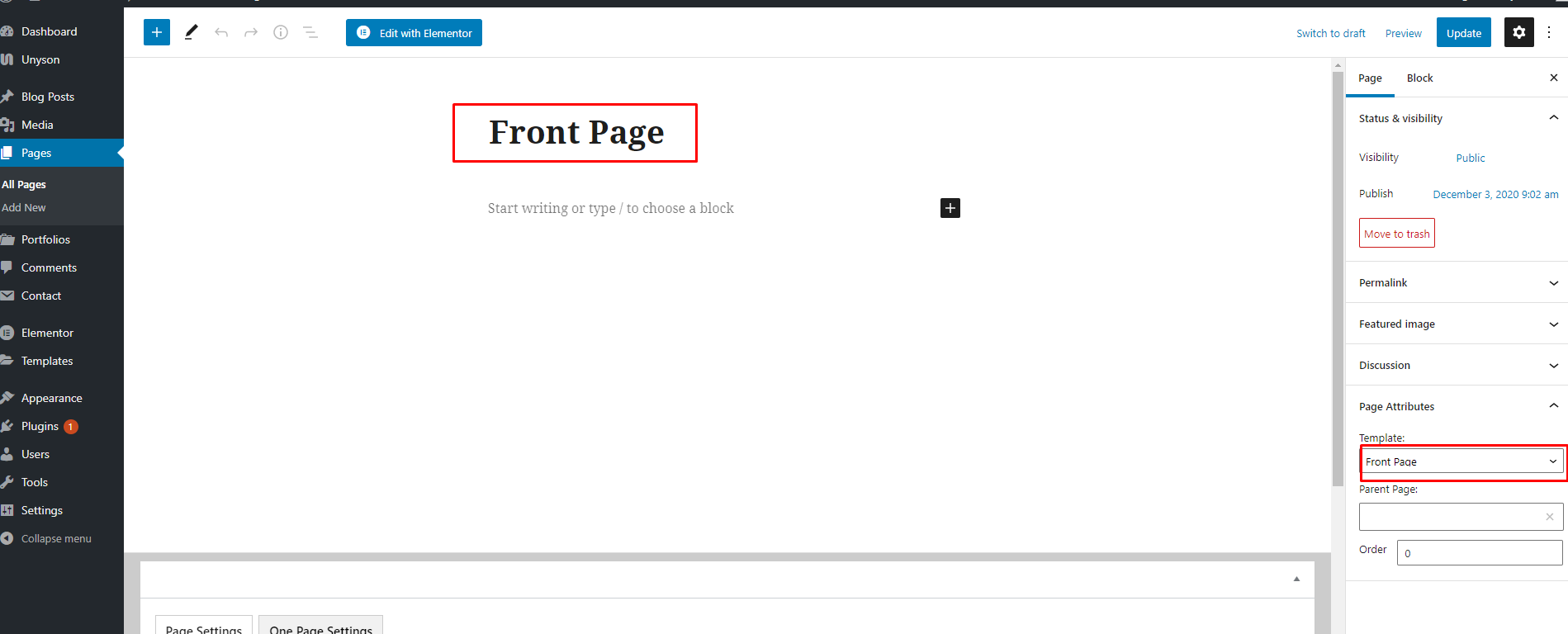
First we need to create a page with any name. We created one with the name "Front Page". Make sure you selecte "Front Page" page template from Template dropdown. Once you select "Front Page" template and save the page you will see that there was no Editor for this page. Don't worry about it.

Second : we need to create a secion for our home page. As you know, in one page when you click on menu item pages are not loded. Its scroll down to that perticular secion. So we are going to create our first section called "Home". And we are going to show Banner on that Home Section. By the way
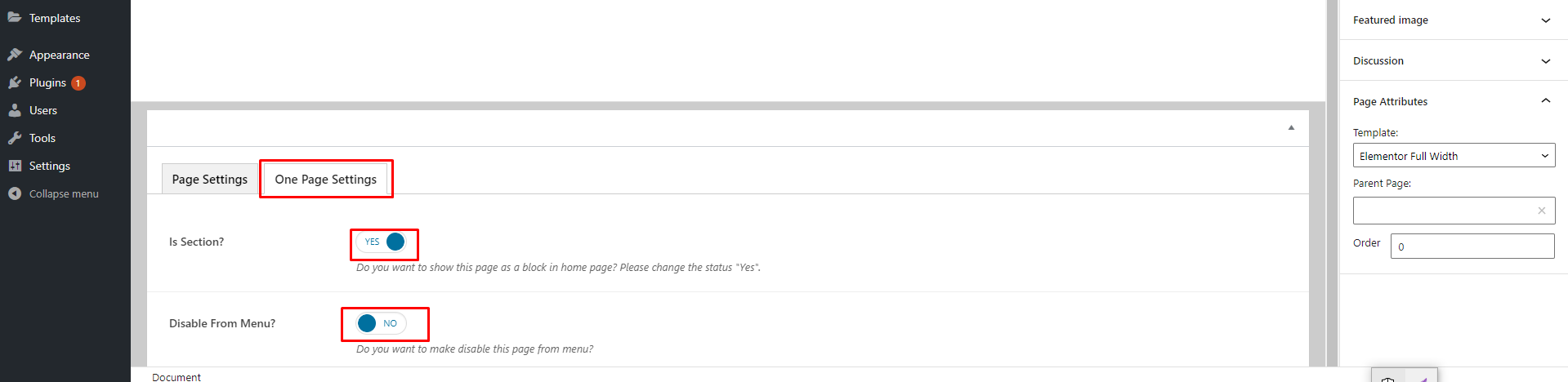
Pages -> Add New . Insert Page title "Home". Dont need to select any Page Attributes ( Parent, Templates, Order etc) and Dont need to upload any Featured Image. Scroll down to bottom and find "One Page Settings" tab.
This is our key settings for one page secion.
"Is Secion?" If you want to this Page make a secion of your "Front Page" then turn it to "Yes". For your Home page please turn it to Yes.
"Disable From Menu?". If you want to Disable this Page name from Menu then turn it to "Yes". For your Home Page please turn it to No.

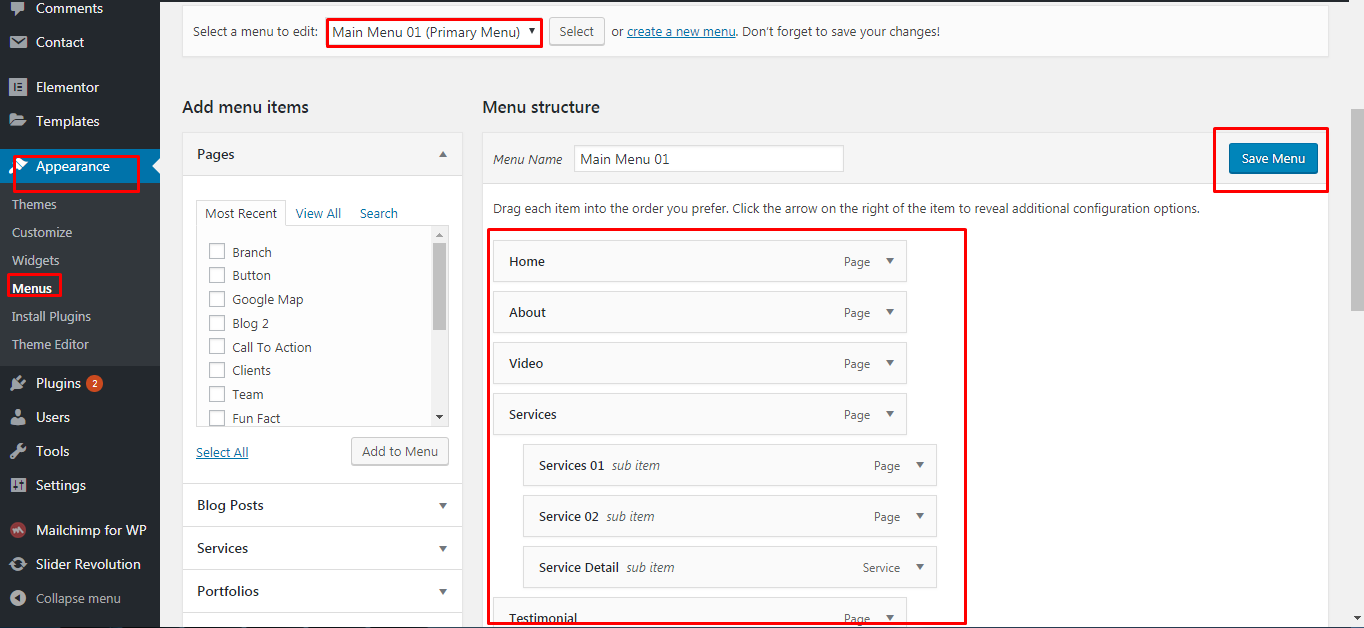
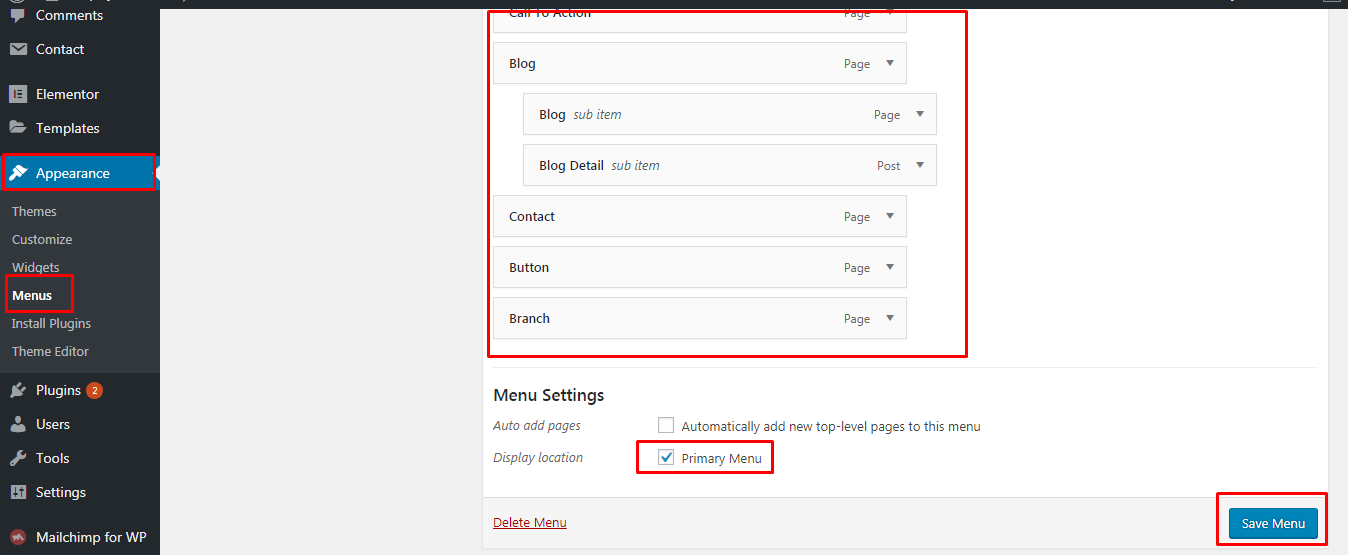
Now Navigate Apperance -> Menu. Create a menu and set it as Primary menu and add this home page to your menu. Save the menu. Refresh the site. follow the preocess for other sections.


Here is a Small Screen Cast:
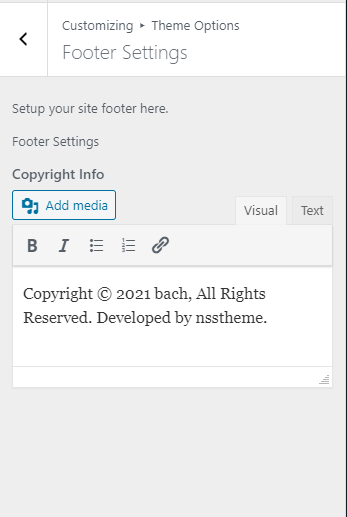
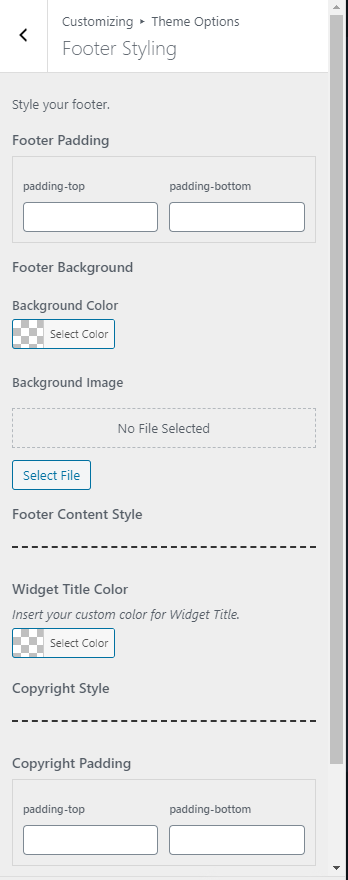
Theme Options
For Theme options, Navigate Appearence → Customize → Theme Options. Lots of options are available here. We are going to introduce them to you first.
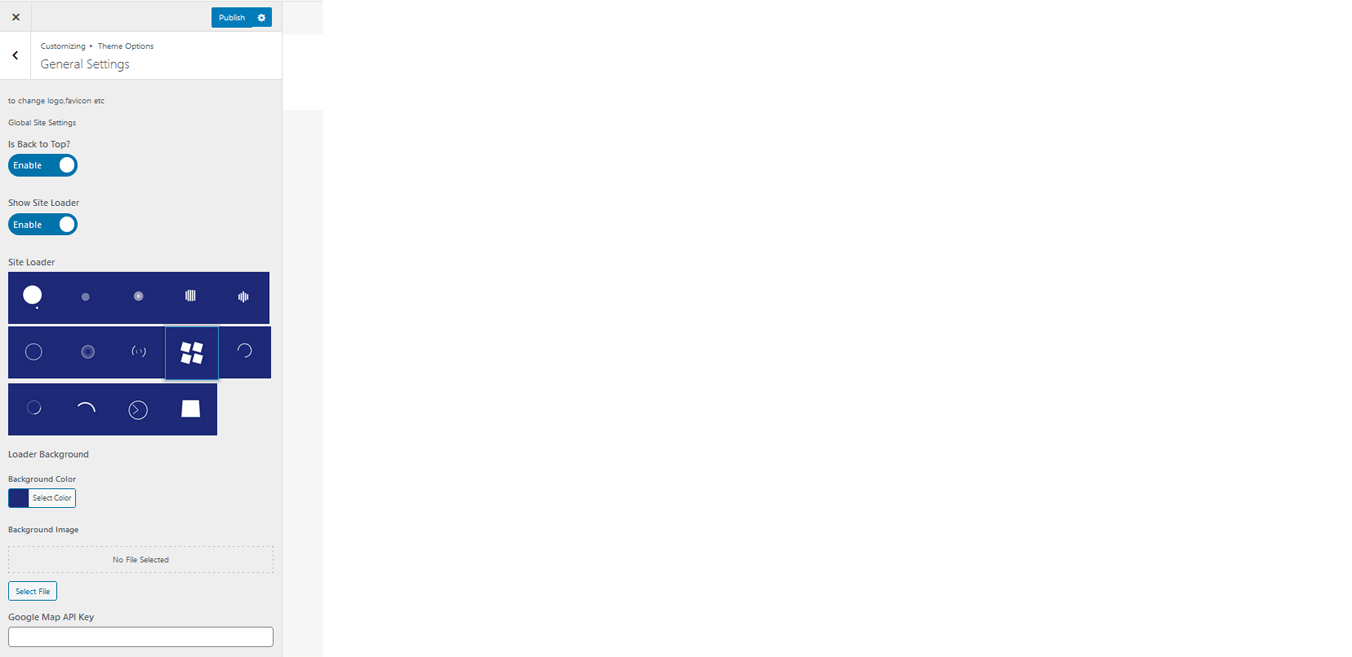
General Settings
- Back to Top: It has back to top scrolling trigger options. This is a switch controller ON/OFF options.
- Loader: It has many site loader styles. You can use it as you like. This is a switch controller ON/OFF options.
- Background: Change the background color/image options also available here.
- Google API: Google map API key insert here. Map will be show in contact section and other section as you like.

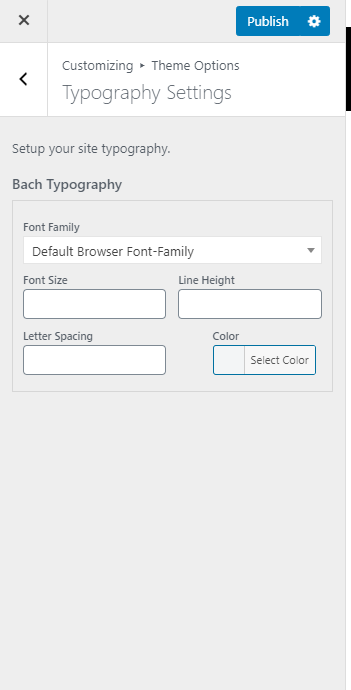
Typography Settings
It has One options
- Bach Typography: Setup you Site Default Font Here.

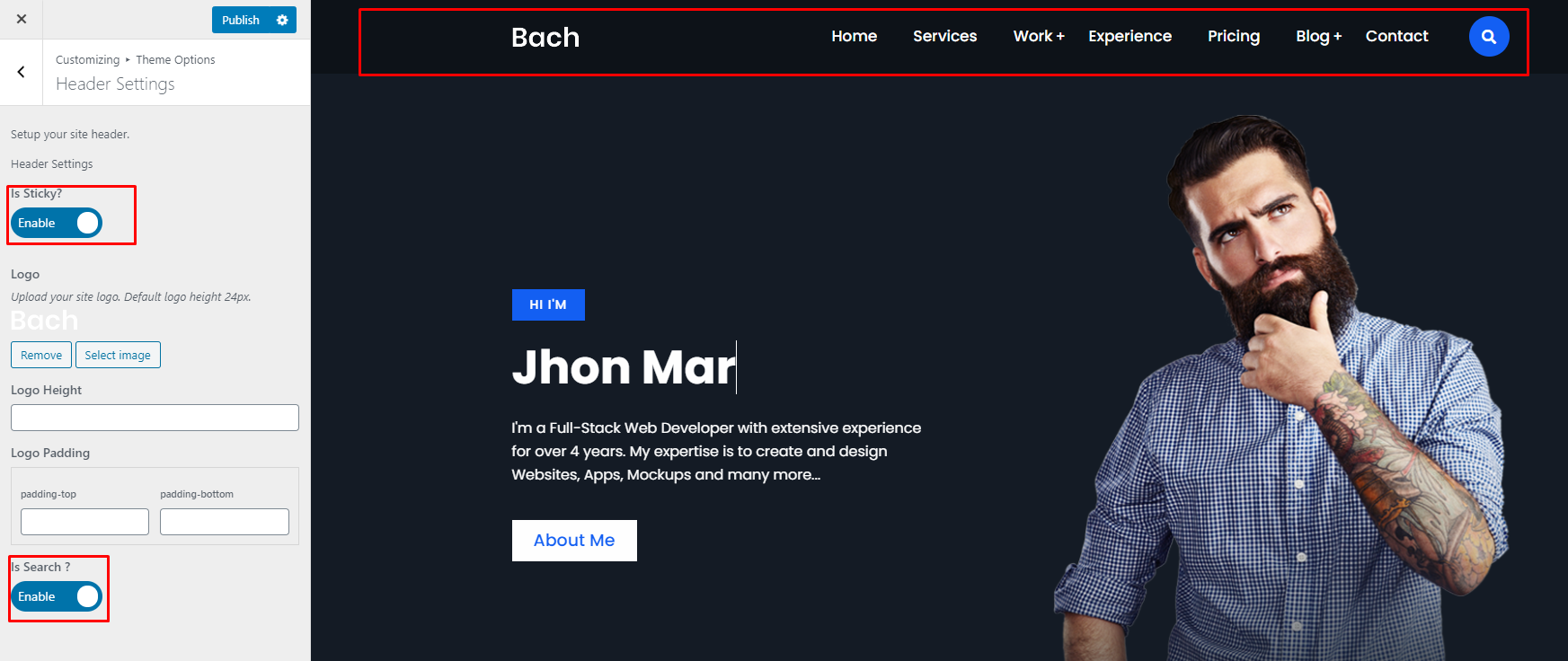
Header Settings
- Is sticky: It is a menu controll options. Sticky means: When page scrolling down menu is fixed or not.
- Header style: It has One style. All over the theme, It covers the menu, button, submenu, Search Btn.

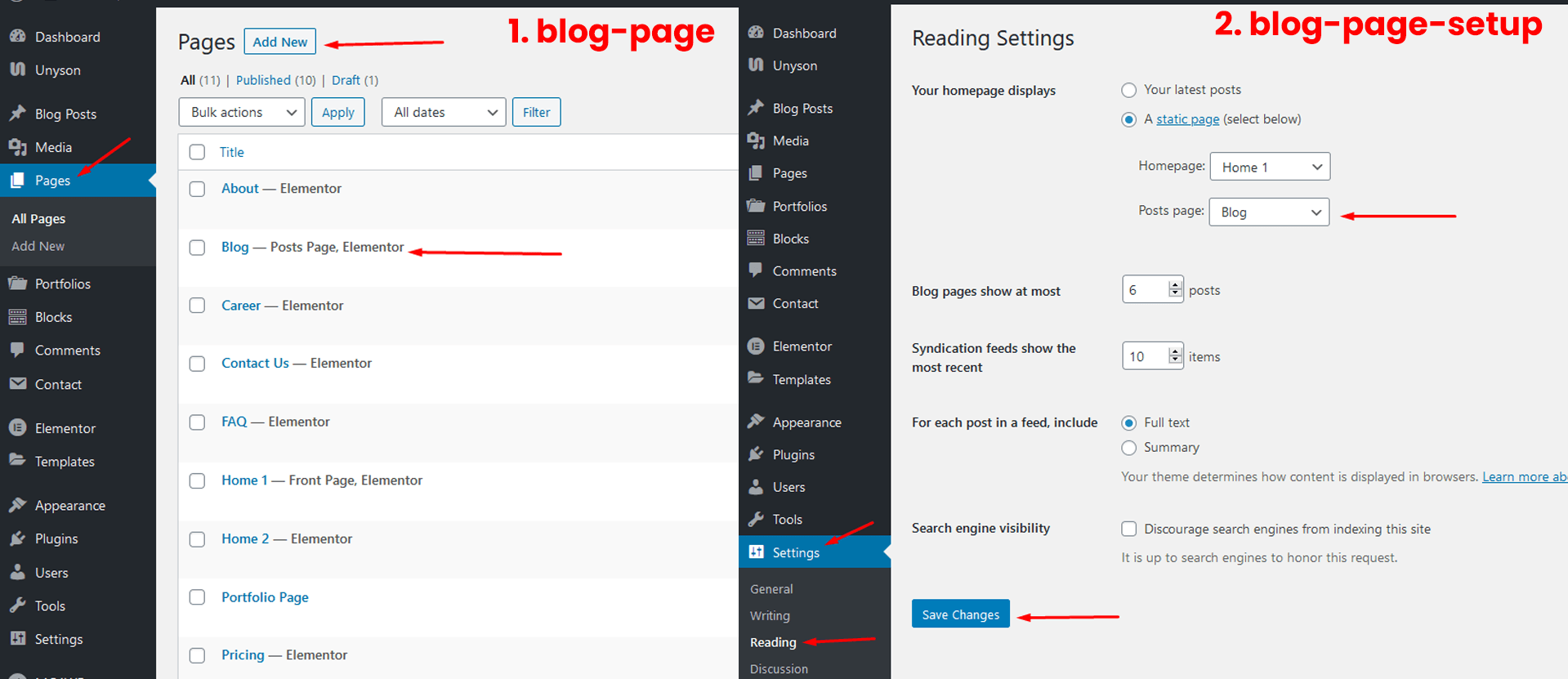
Blog Setup
Bach has an awesome blog design. In Bach there are three style available(i.e: left-sidebar,full-width,right-sidebar).
Please create a page with your given name and save it. To set this page as your blog page please navigate Settings -> Reading. Select your page from Post Page dropdown. And save the settings. Browse your page. You will get Default Blog View.

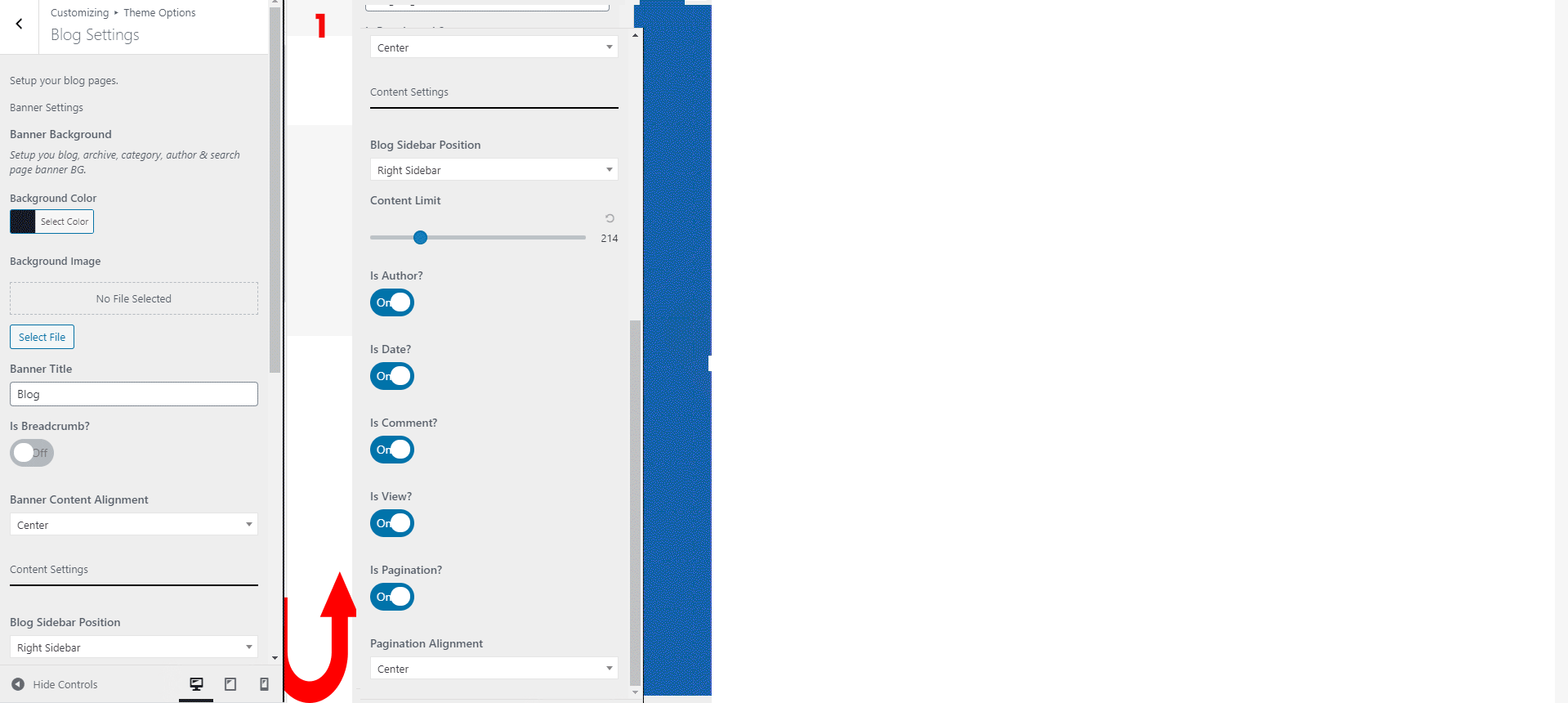
Blog Options
Blog other settings available in Appearance -> Customize -> Theme-options -> Blog Settings.

- Set your banner color & image
- Set Blog page title
- Set Breadcum title
- Select Blog sidebar position
- Set Post Auhot
- Set Post Date
- Set Post Comment
- Set Post View
- Set Post Pagination
- Set Post Pagination Alignment
Blog Single page Settings
There are a few settings of a single blog post which is very much important. We are trying to show step by step. Please go to the "Blog post":
- Step:1 Click the add new in your WordPress admin dashborad.
- Step:2 Enter your single post title name in a input editable field.
- Step:5 Create Category & tag
- Step:6 Dashborad right side has an Featured Image Box. Just select the box and upload your image.
- Step:7 Finally, publish your post. click Publish to save the post.

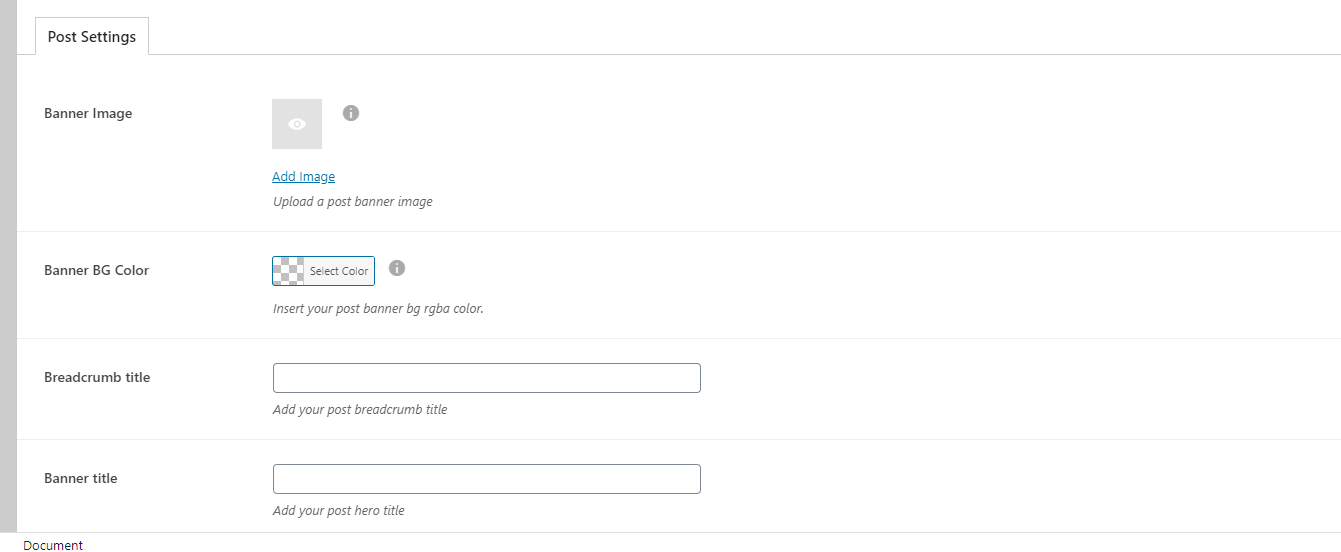
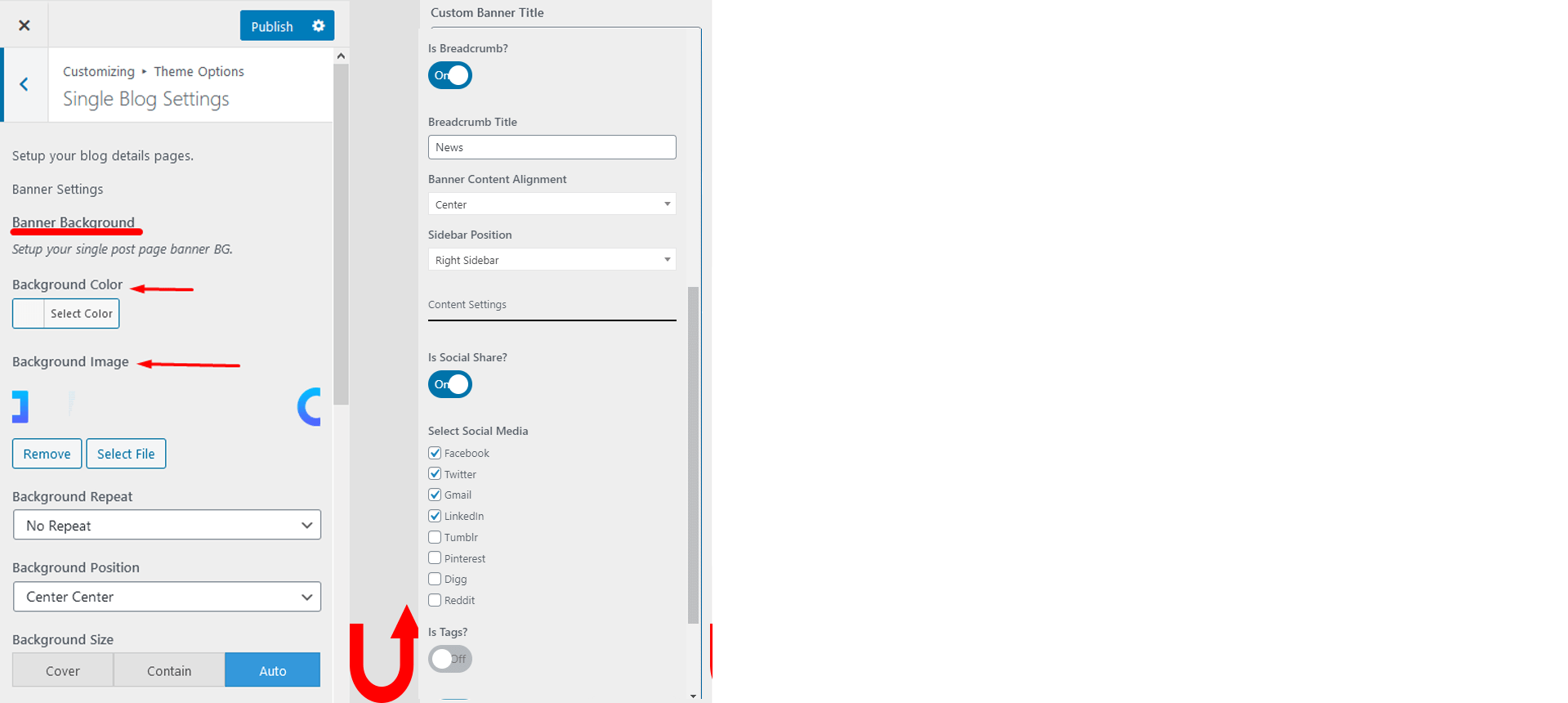
Single blog options:
Single Blog other settings available in Appearance -> Customize -> Theme-options -> Single Blog Settings.
- Header Banner: Background color & imges with style properties
- Banner Title: You can change the default banner title
- BreadCrum Title: You can off the breadcrum title or enter the new title here
- Content Setting: You can setup the content likes, alignment, author-info, post-category, post-date etc
- Sidebar Position Setting: You can setup the side position like, left, center and right etc
- Other Setting: It has social share, tag, post-pagination and block-setting options

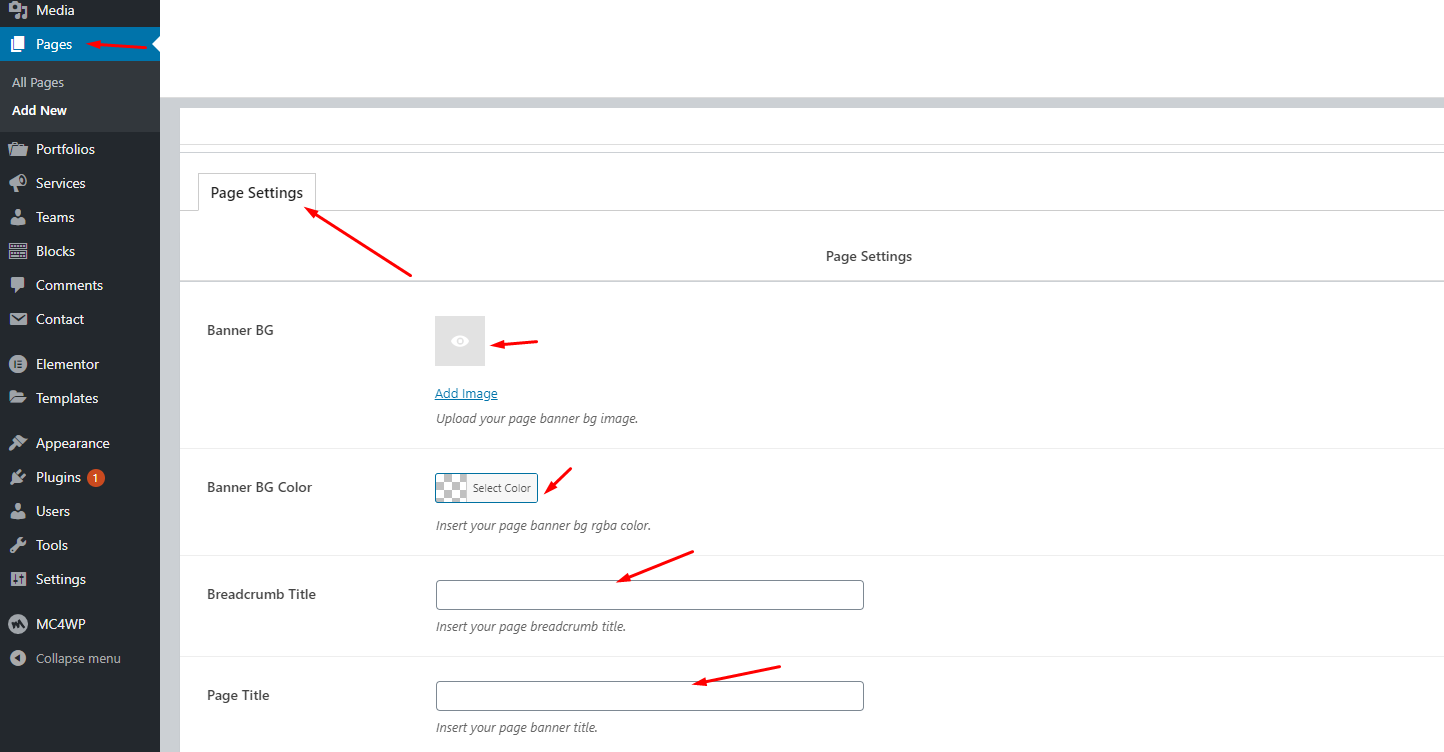
Page Settings
Go to the pages->add new and enter the Page name. It has following settings below:
- Header Banner: Header background color & image options.
- Header Banner BreadCrum Title: Header banner breadcrum title options.
- Header Banner Page Title: Header banner page title options.

Page Options
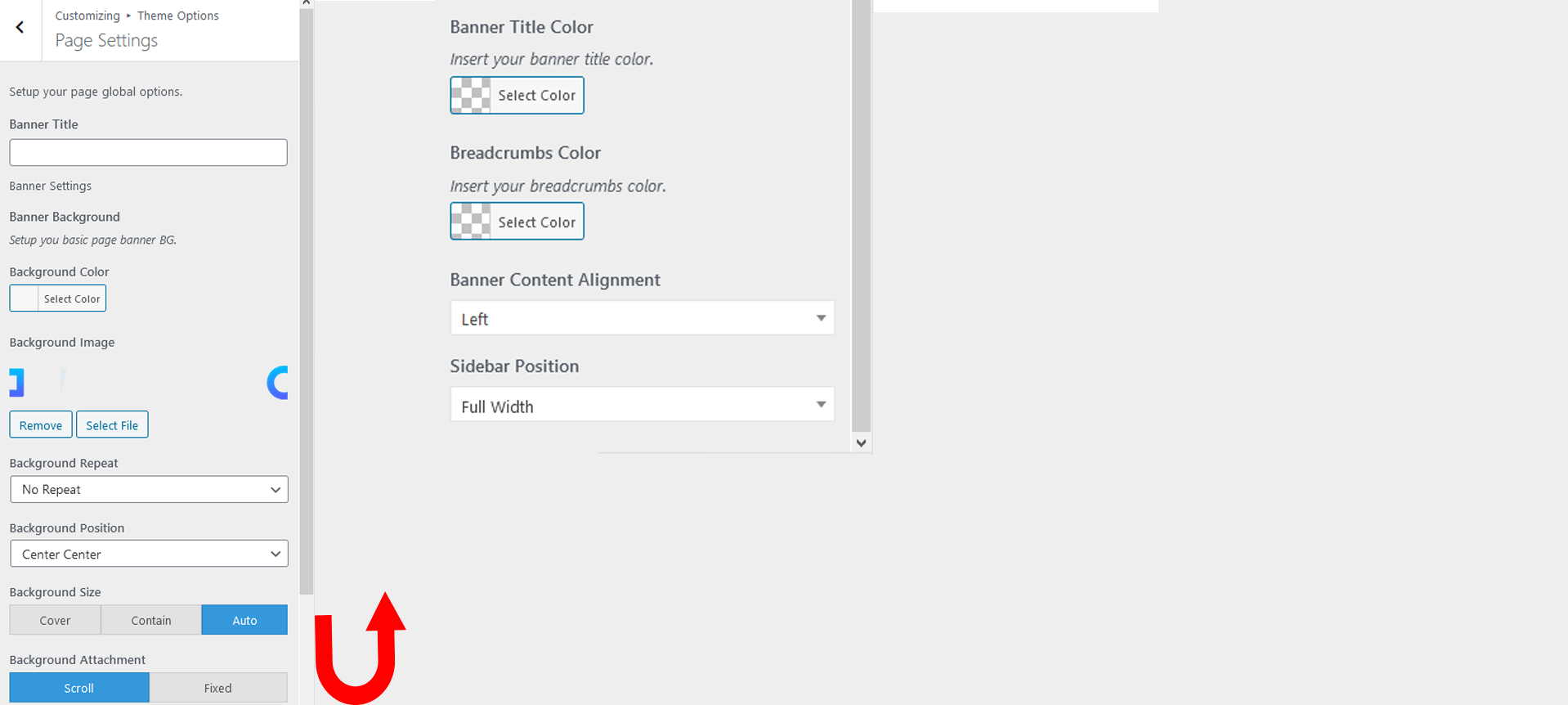
Page settings available in Appearance -> Customize -> Theme-options -> Page Settings.
- Banner Title: Enter custom tilte here.
- Banner color & image: Has banner color & image setting options
- Banner title & breadcrum style: Banner title & breadcrum style
- Banner content position: has banner content position like left,right and center
- Banner sidebar position: has banner sidebar postion like, left, right & center

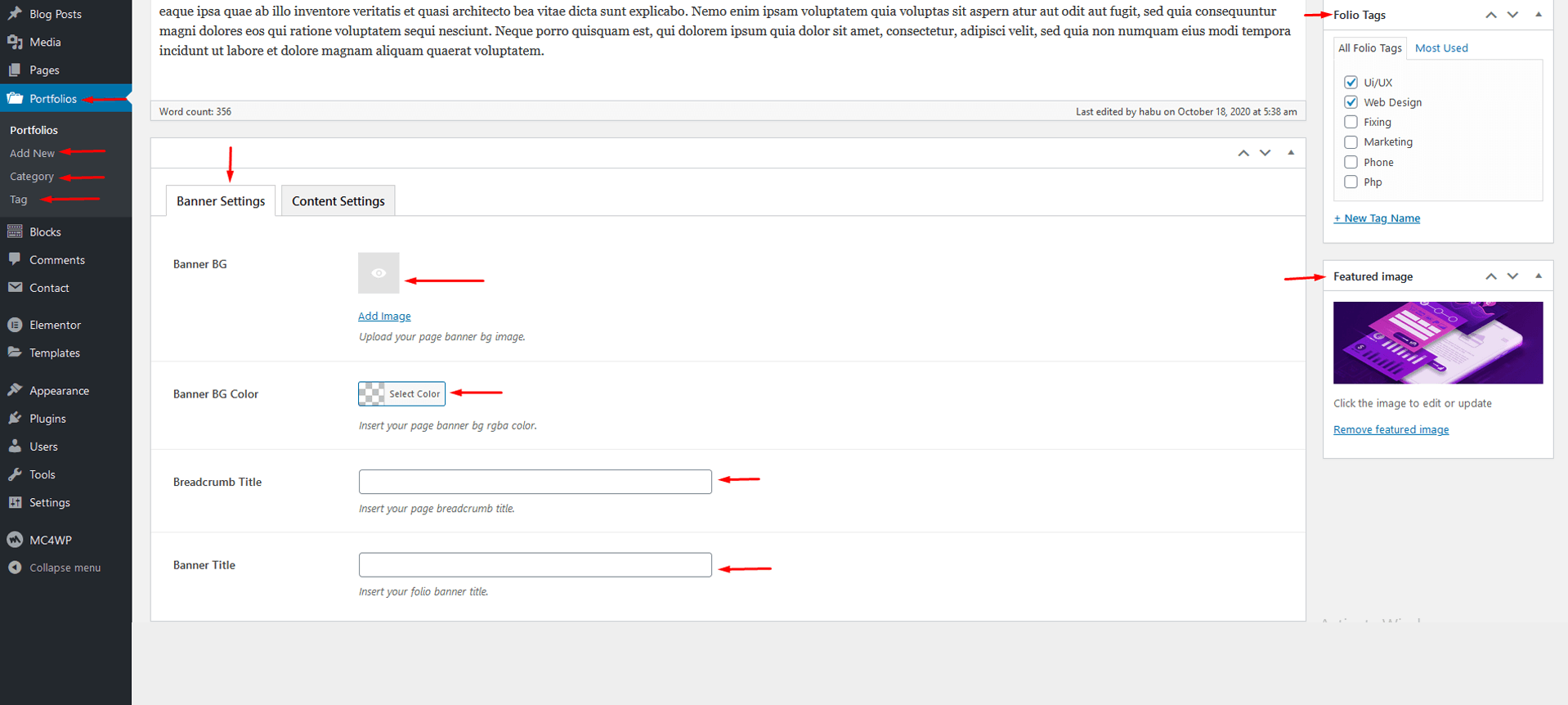
Folio Single Settings
How to create single banner?
- Header Banner: Banner color & image options here
- Header Banner BreadCrum title: Enter the breadCrum title here
- Header Banner heading title: Enter the banner header title here

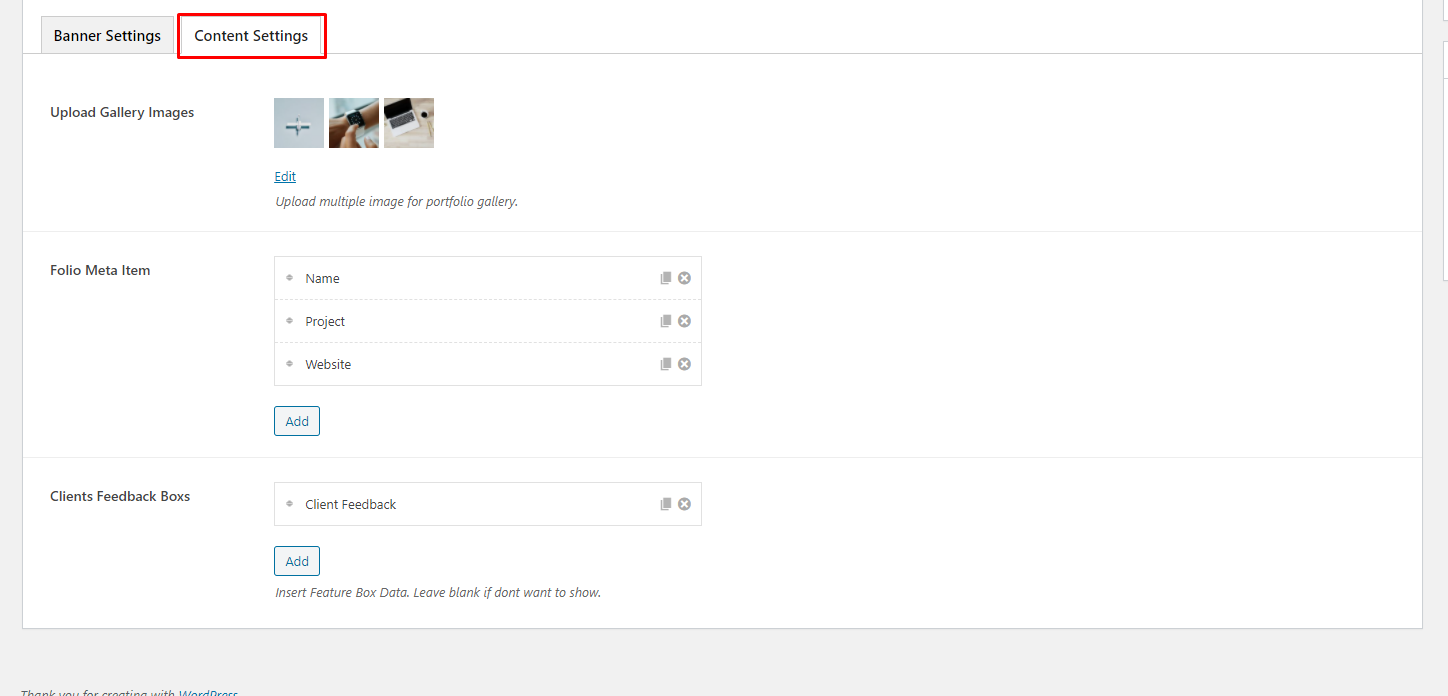
Content setting:
- Gallery Image: upload the gallery Image here
- Folio Meta: Add Folio Meta Item here
- Client Feddback: Add Work Client Feedback

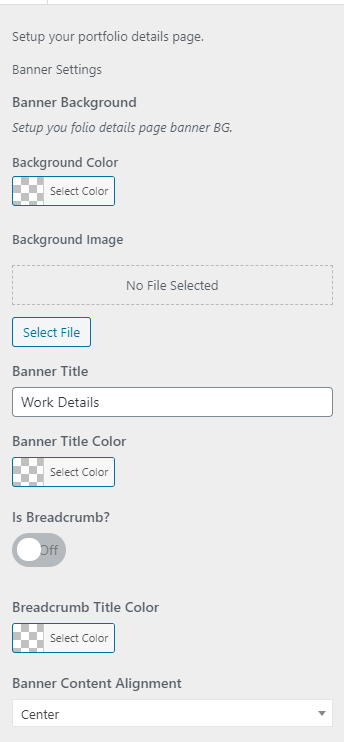
Folio Single Options
- Background Style: Background color & image option here
- Banner Title: Enter banner title & style
- Breadcrum Title: Enter breadcrum title & style
- Content Position: Content position style, left, right, center etc

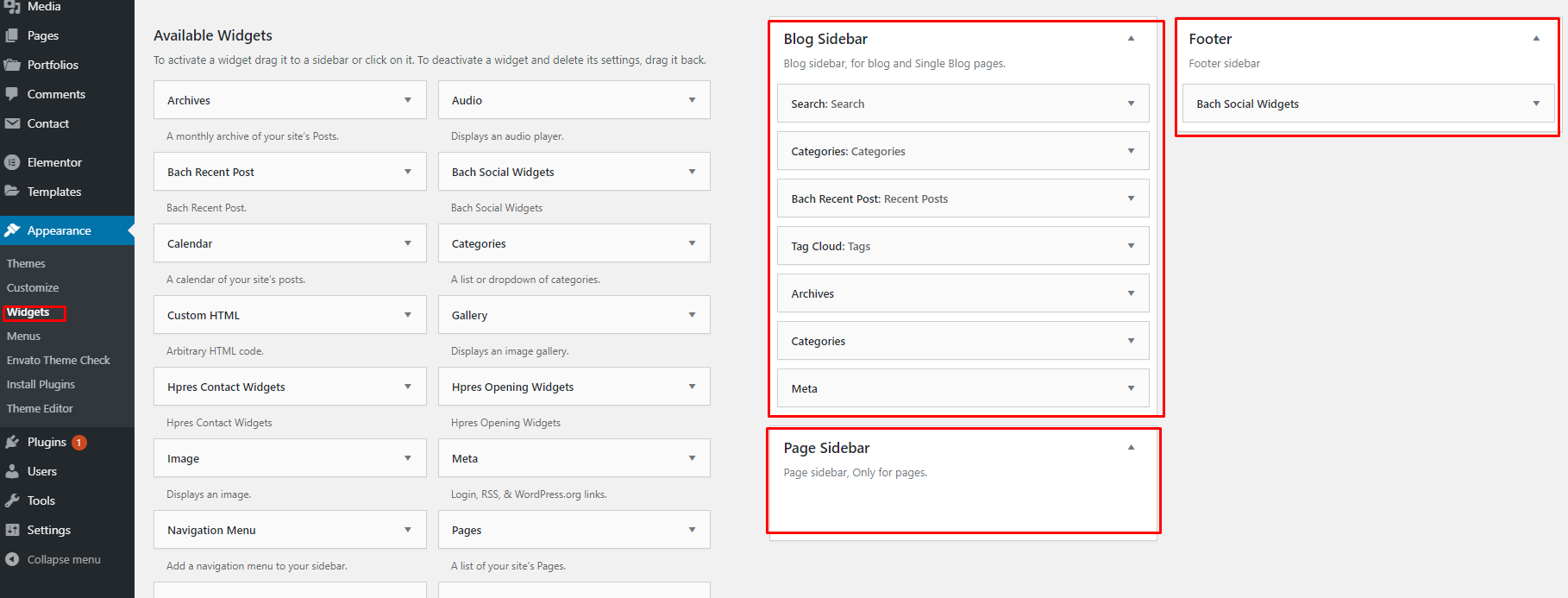
Widget Settings
Go to the Appearance >> Widgets. All of the Sidebar here.
- It has a drag-n-drop options. Just click a widget element and drag this widget where you went to use it.

Javascript Credits
Included Javascript:
- bootstrap.min.js
- gmaps.js
- circle-progress.js
- jquery.appear.js
- lightcase.js
- owl.carousel.min.js
- shuffle.min.js
Thanks to all of those jquery plugins author who make our work easy.
CSS Credits
Included CSS:
- bootstrap.css
- animation.css
- lightcase.css
- loader.css
- owl.carousel.min.css
Thanks to all of those author who make our work easy.
Plugins
Included Plugins
- Elementor
- Unyson
- Kirki Customizer Framework
- Contact Form 7
Thanks to all of those plugins author who make our work easy.
Thank You
THANKS FOR PURCHASE OUR THEME. IF YOU NEED ANY HELP PLEASE FEEL FREE TO CONTACT WITH US nsstheme.