Welcome to Fisto. We are going to explore Fisto package. Unzip the packag you will get 2 sub folder Documentation & Fisto.zip. Fisto.zip is your main file. Lets explore it.
Folders ->
- assets-> All assets are stored into this folder. Lets open it.
- ajax-> All php files are here. Those are used for Mail.
- css -> All CSS plugins, frameworks & custom css files.
- fonts -> Used icon fonts.
- images -> Logo, Favicon & other used images are here.
- Js -> All third party JS plugins and custom js files are here.
Files ->
- 3 Home Pages ( index.html, index-2.html & index-3.html)
- 2 Blog List Pages ( blog.html & blog-2.html )
- 1 Blog Details Page ( single-blog.html)
- 3 Shop Pages ( shop-1.html, shop-2.html & shop-3.html )
- 1 Product Details Page ( single-product.html )
- 3+ Shop Related Pages ( cart.html, checkout.html & wishlist.html )
- 1 About Us Page ( about.html )
- 1 Contact Us Page ( contact.html )
- Faq Page ( faq.html )
- 404 Page ( 404.html )
Lets start how to customize Fisto. Its easy to customize.
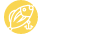
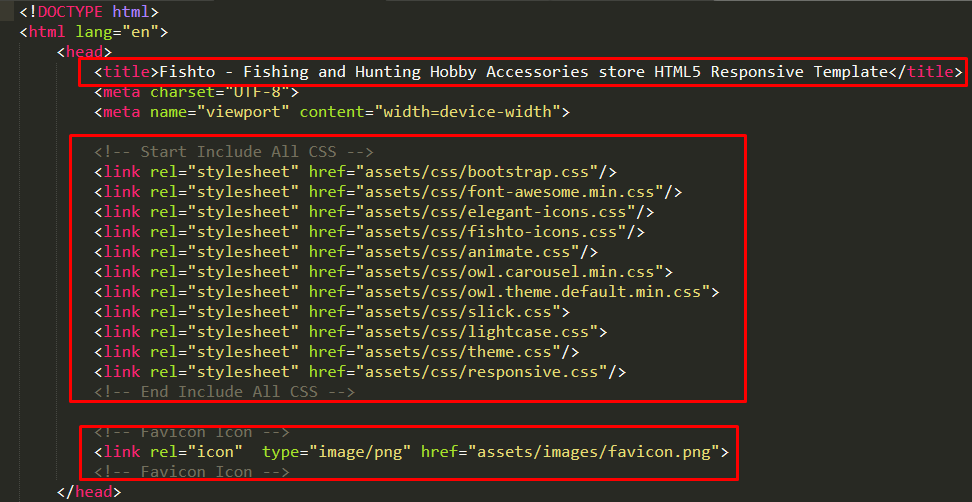
Head ->
Here in head part you can change page title, meta information & favicon. We import all of our css file into this head part. If you wanna add some more or remove then you can do it here.

If you wanna build a new page then you just need to copy it and paste it to your html file.
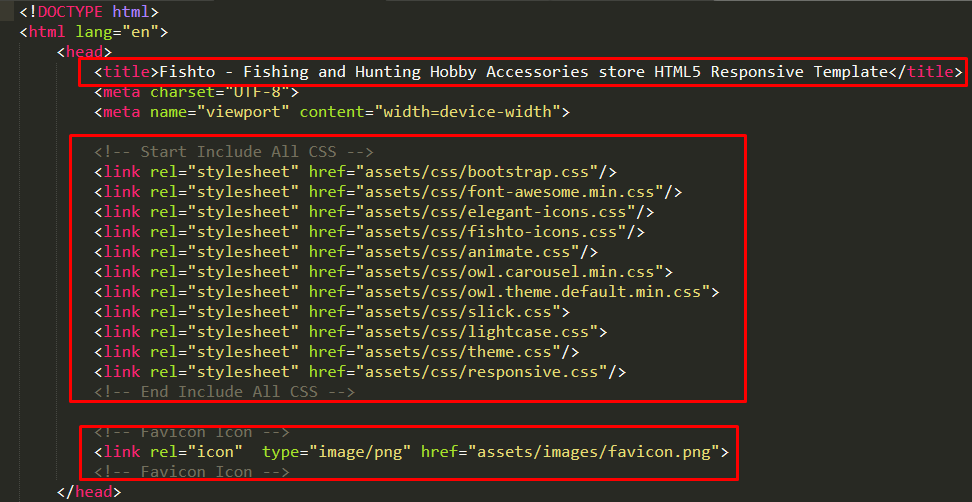
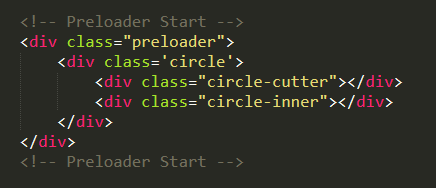
Preloader ->
In every page we used a preloader. If you wanna remove or modify it then please check the codes are noted bellow.

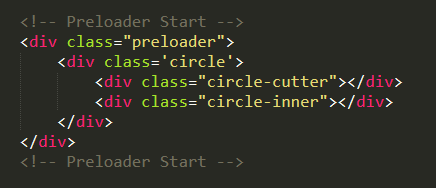
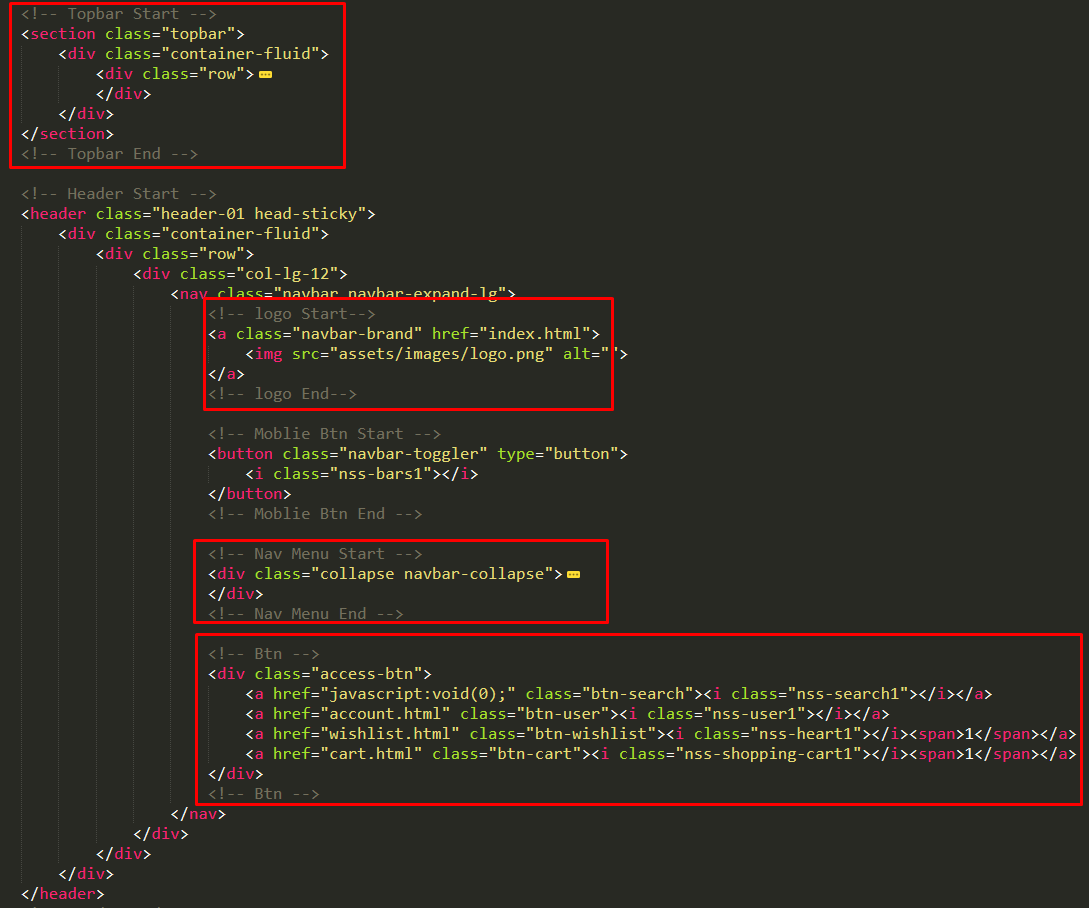
Header ->
In Fisto we used 1 header style contain Menu, Logo & some access buttons. Codes are noted bellow.

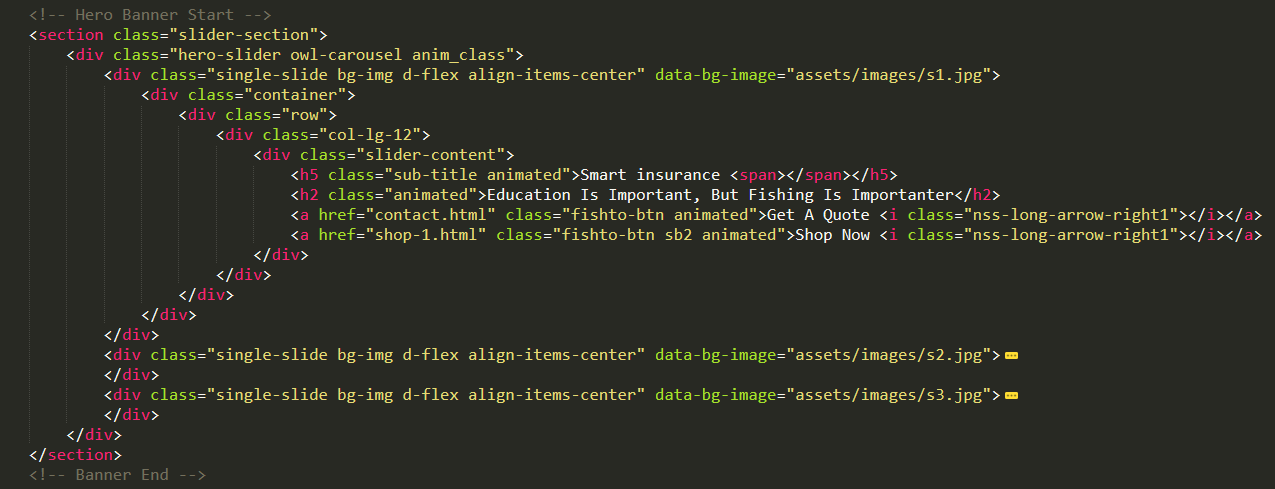
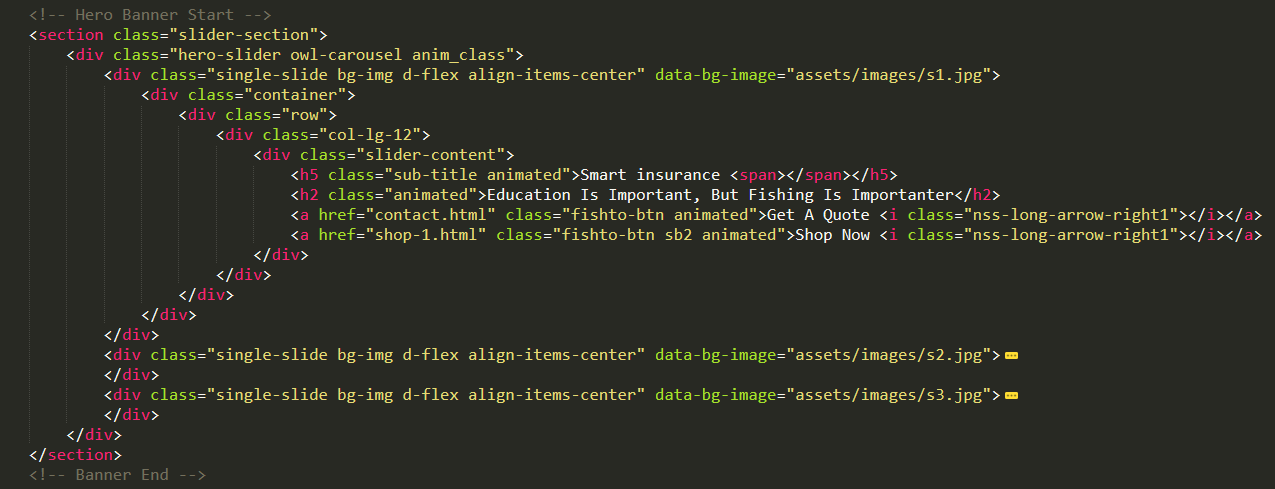
Banner Slider ->

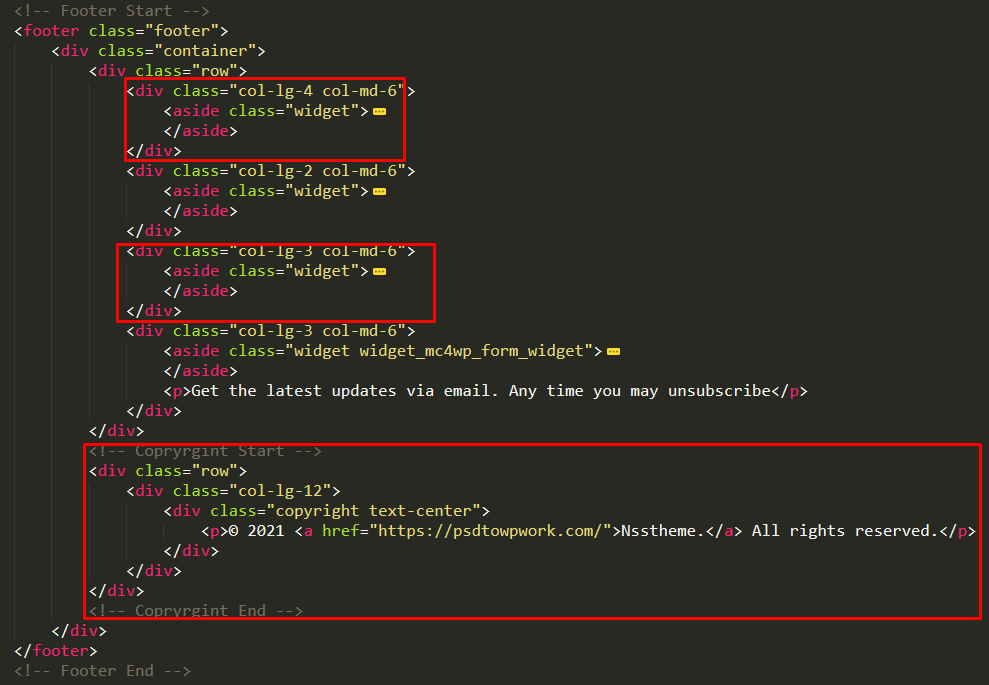
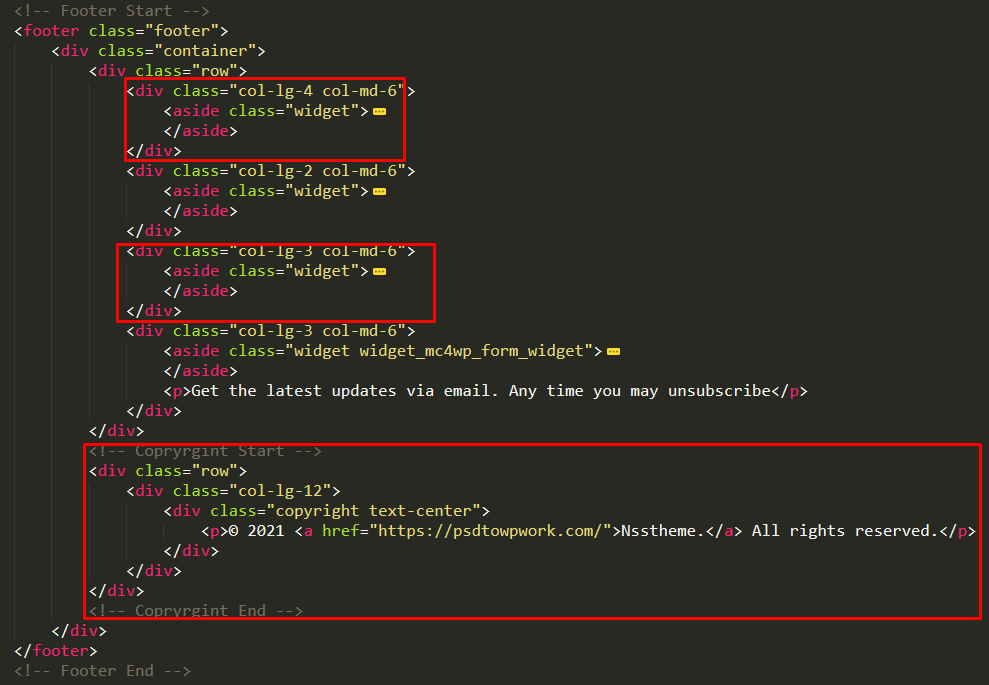
Footers ->
In Fisto we used 1 footer style.

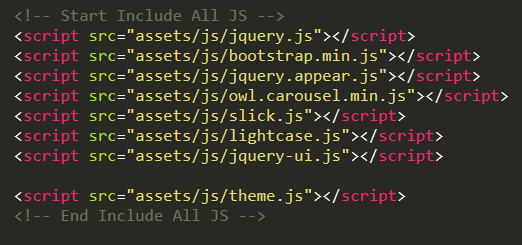
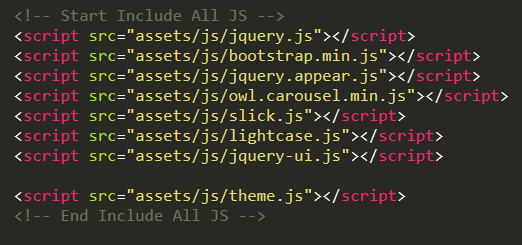
Footer Scripts ->
Before boody closing tab we linked lots of JS plugins and Fisto custom js file. Dont remove any one untill you 100% sure about it. Otherwise site will face JS error & that can be prevent site loading.

As you know HTML & CSS modification is not rocket science. But still i am here. If you need any kind of assistance please mail me at nsstheme@gmail.com.
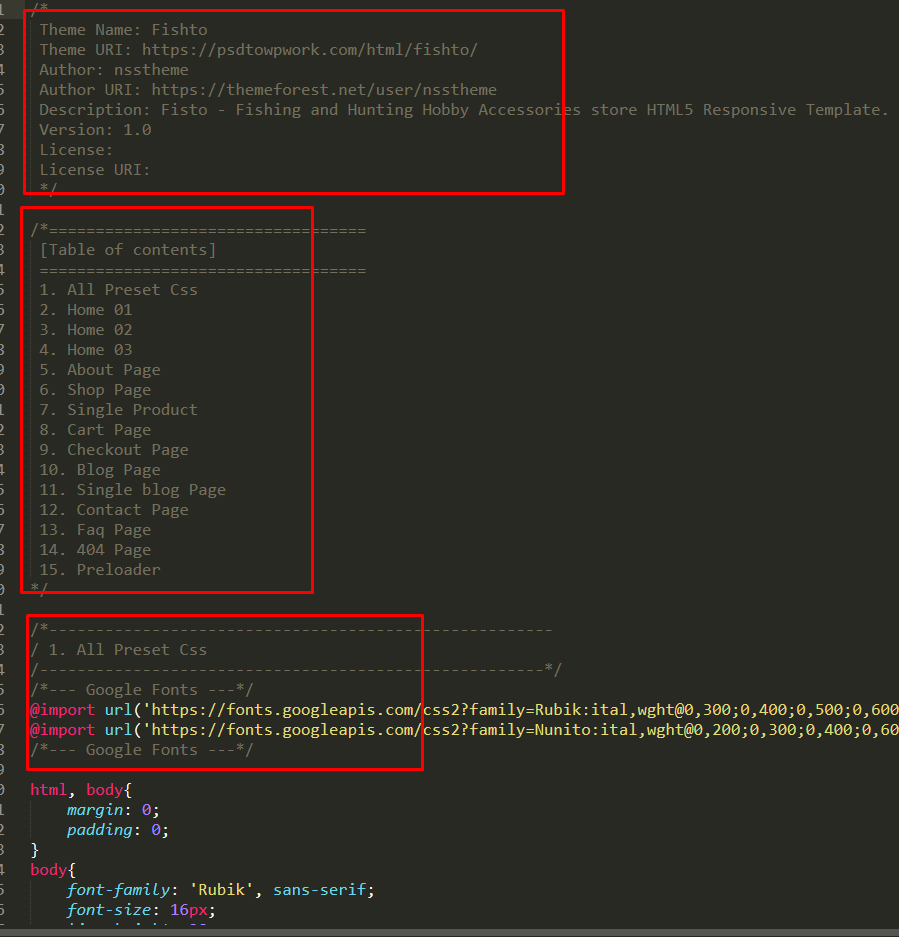
We'r using 2 main CSS files in this template. Others files are from 3rd party plugins. Some of them are free and rest is premium.
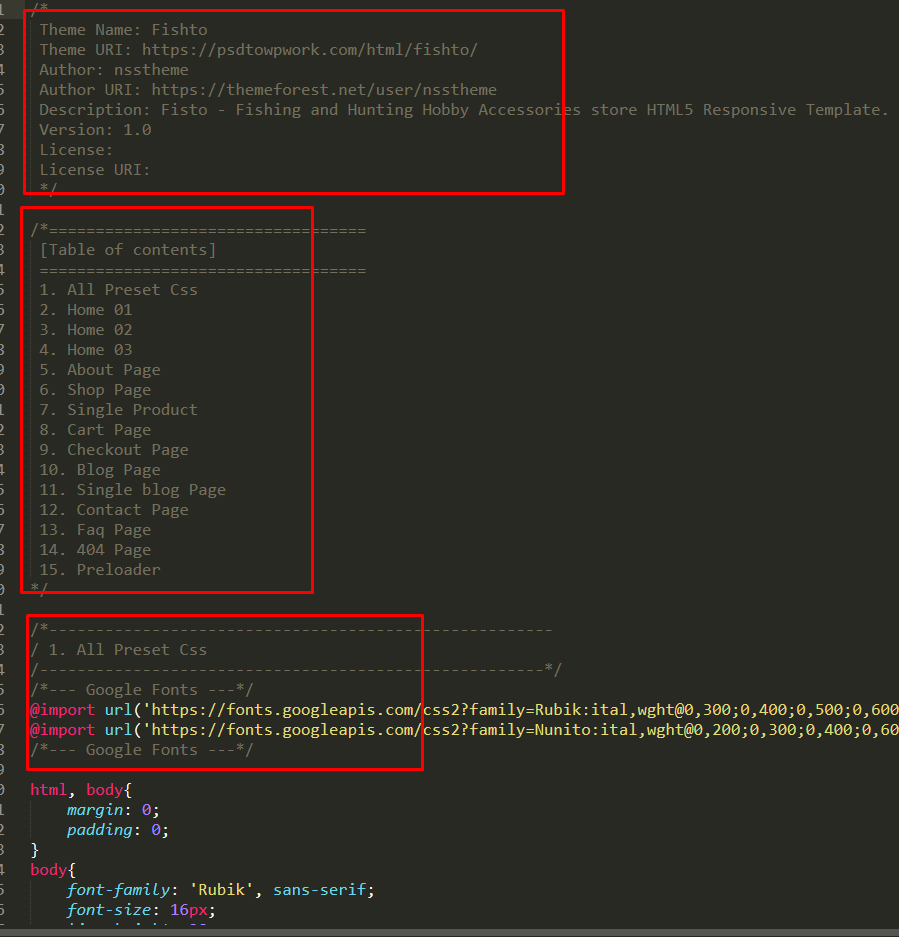
Path -> css/theme.css
The first file all contains of the stylings for the pages, named theme.css. The file is separated into sections using comment.

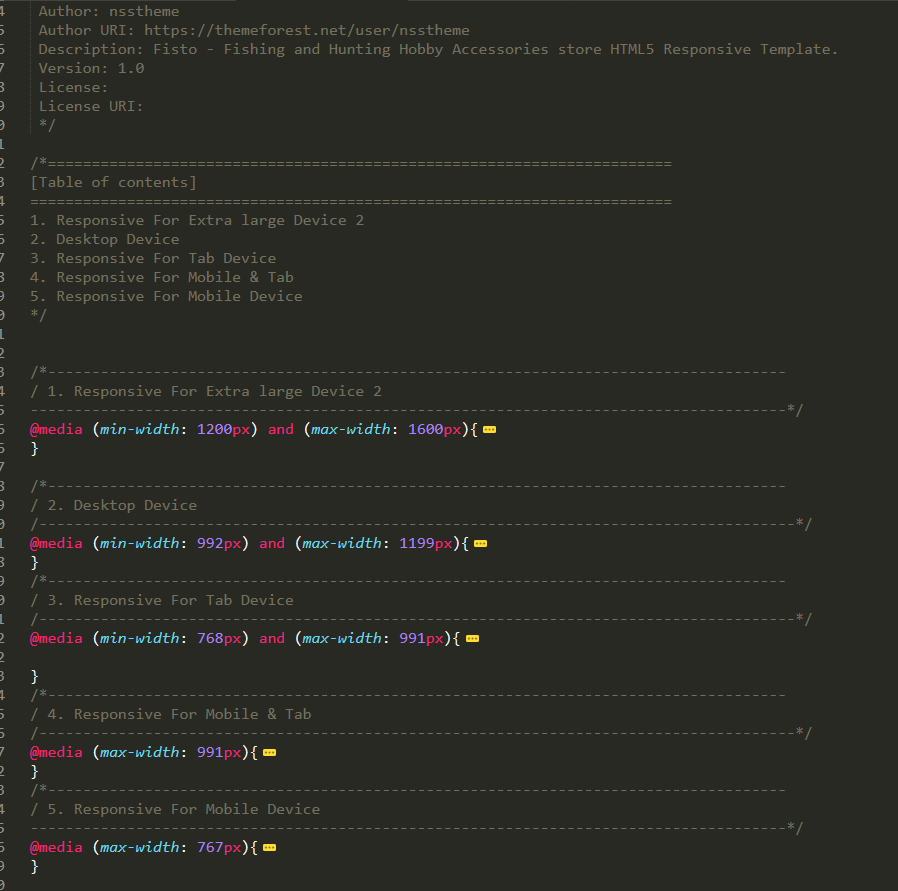
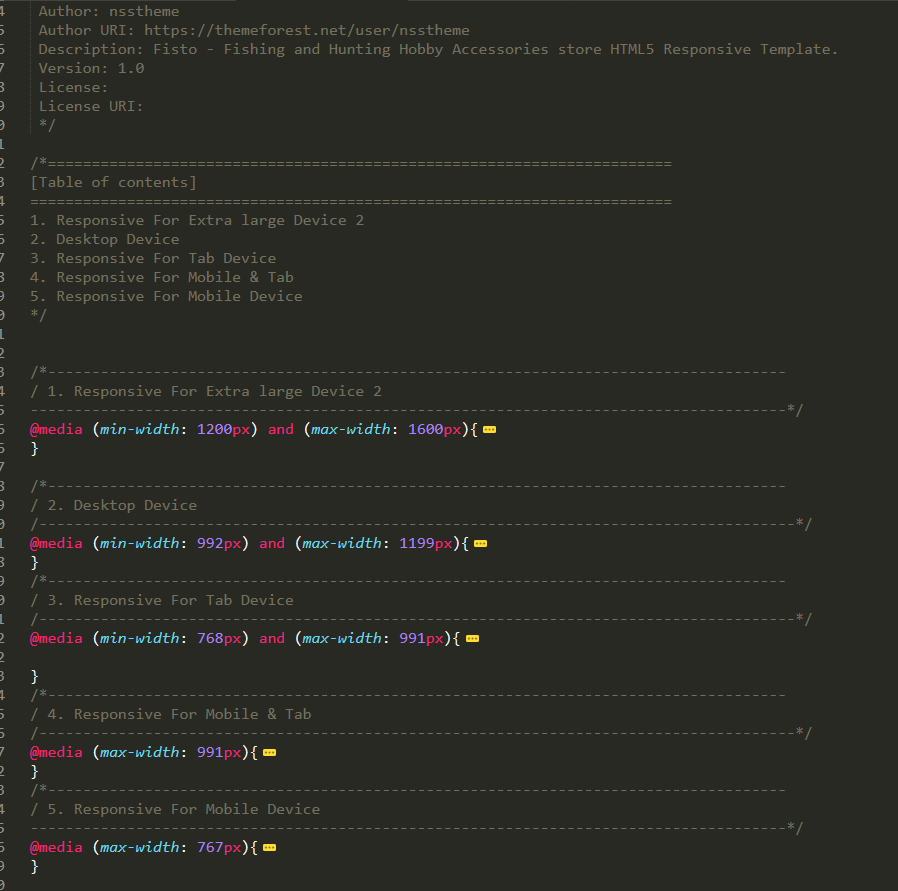
Path -> css/responsive.css
And Second file is for maintain responsiveness of the theme named responsive.css. The file separated with media queries.

We used losts of JS third party plugins. Here in Fisto we write custom script in one file named theme.js. File locate under assets/js/theme.js folder. We are going to show you some important part of our theme.js file.
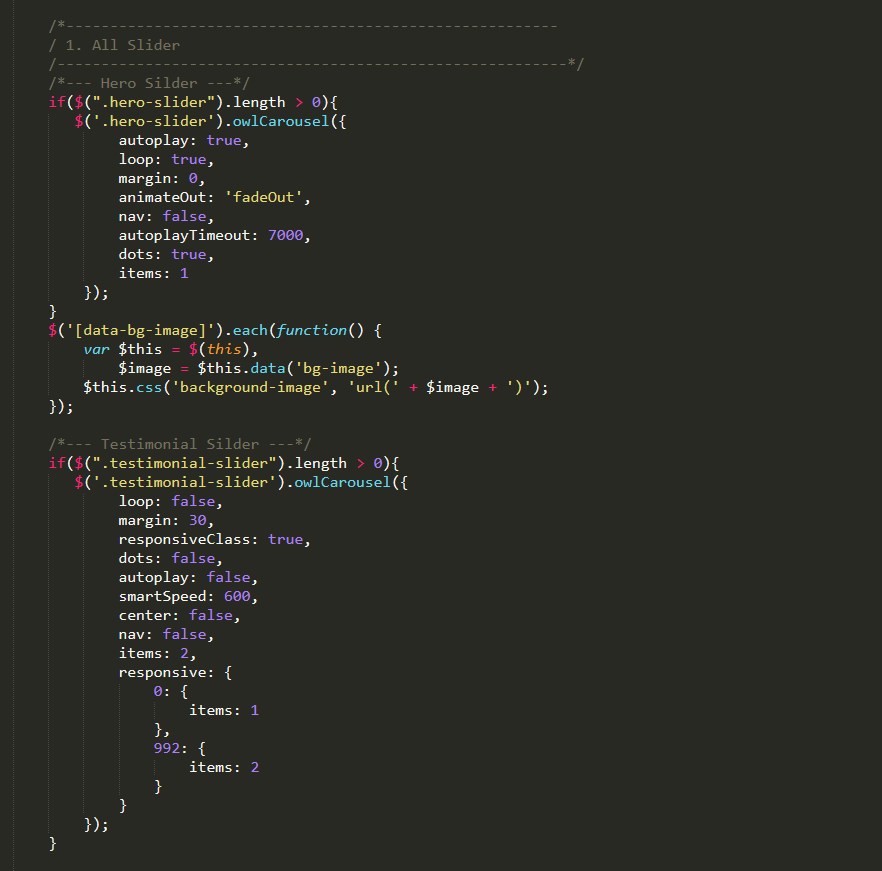
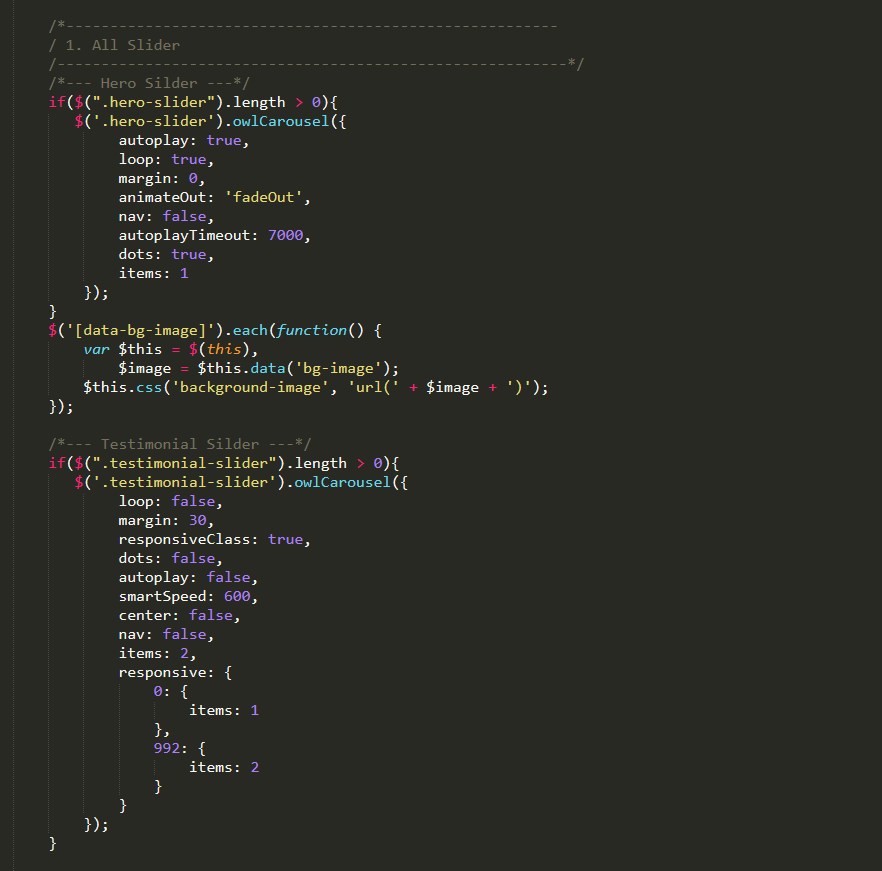
All Carousels ->
All carousels are built with Owl Carousel. Documentation can be found here.

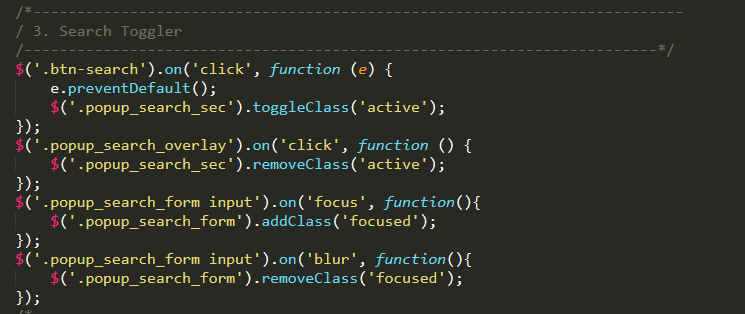
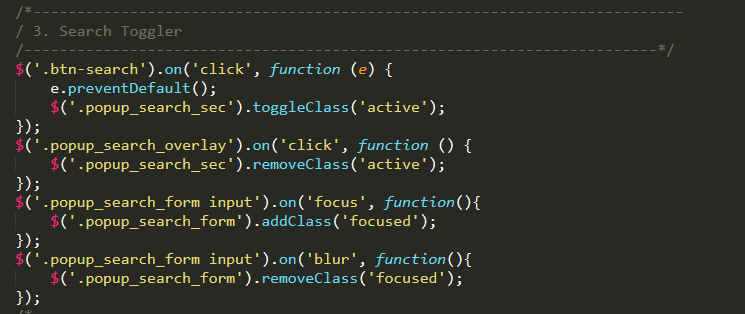
Search Toggler->

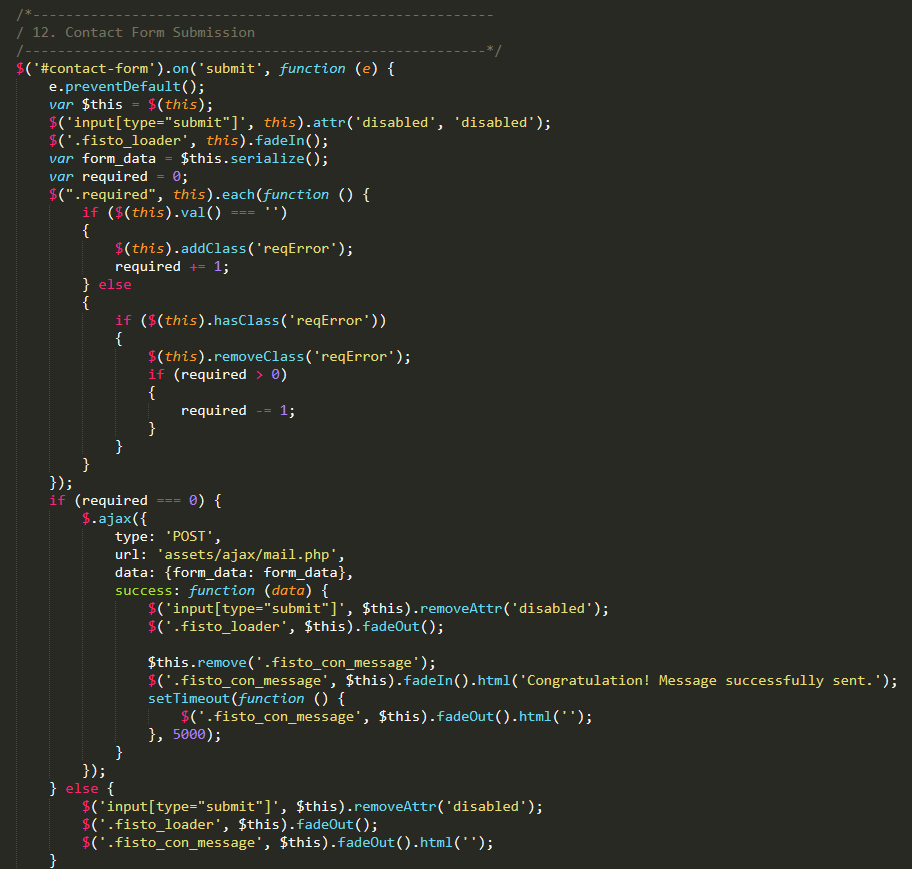
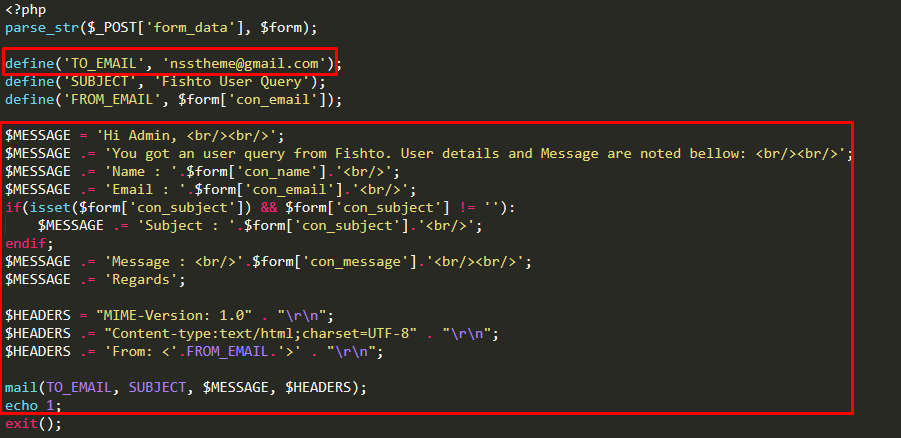
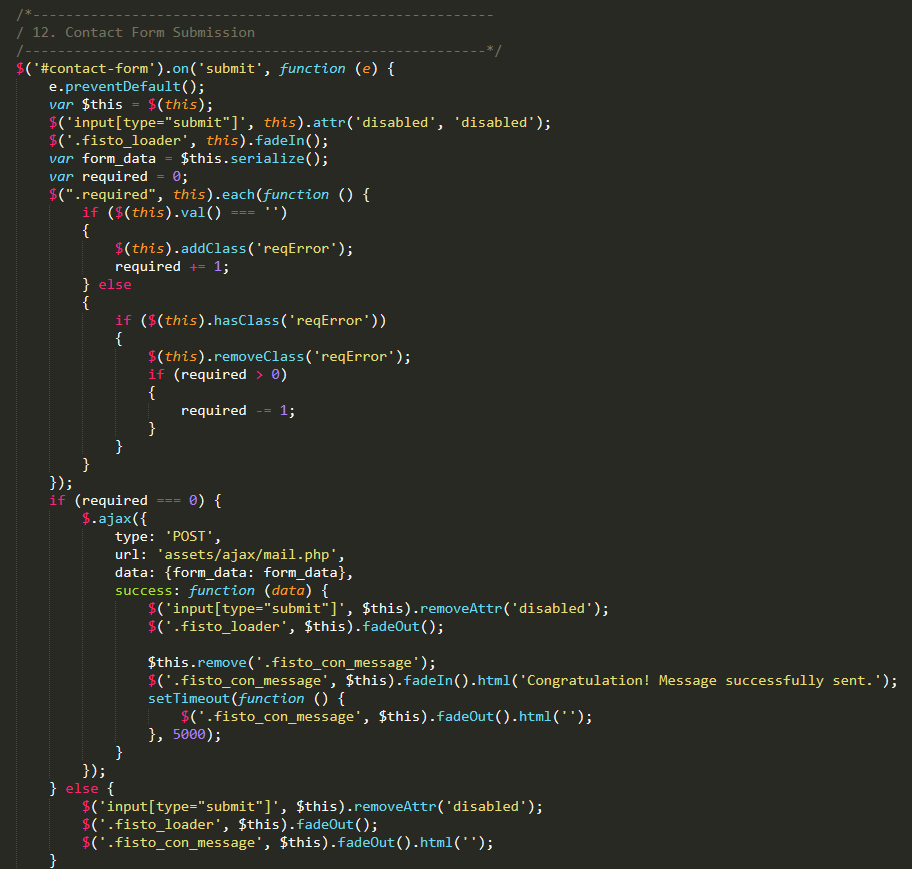
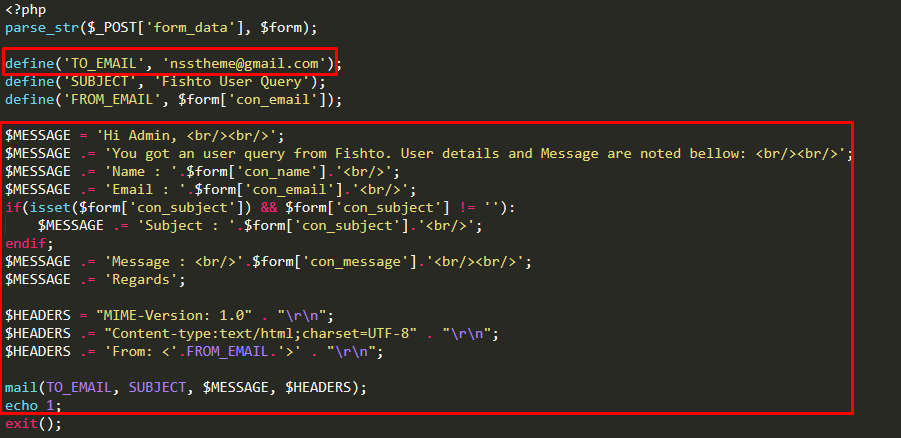
Contact Form Submission ->

Only one php file availabler here. Its for mailing. Path assets/ajax/mail.php

First of all i wanna thanks to all of those authors who make my task easy. Thank you so much guys.
CSS Plugins & Fonts ->
- Animate CSS
- Bootstrap
- Flat Icons
- Fontawesome
- Google Fonts
JS Plugins ->
- Bootstrap
- jquery-ui
- Light Case
- slick
- Jquery Appear
- Owl Carousels
Once again, thank you so much for purchasing this product. As I said at the beginning, I'd be glad to help you if you have any questions relating to this Template. Please contact us nsstheme@gmail.com